
#1 Cómo diseñar un proyecto a partir de los requerimientos de un cliente

#2 Conectar AppSheet con Google Sheet
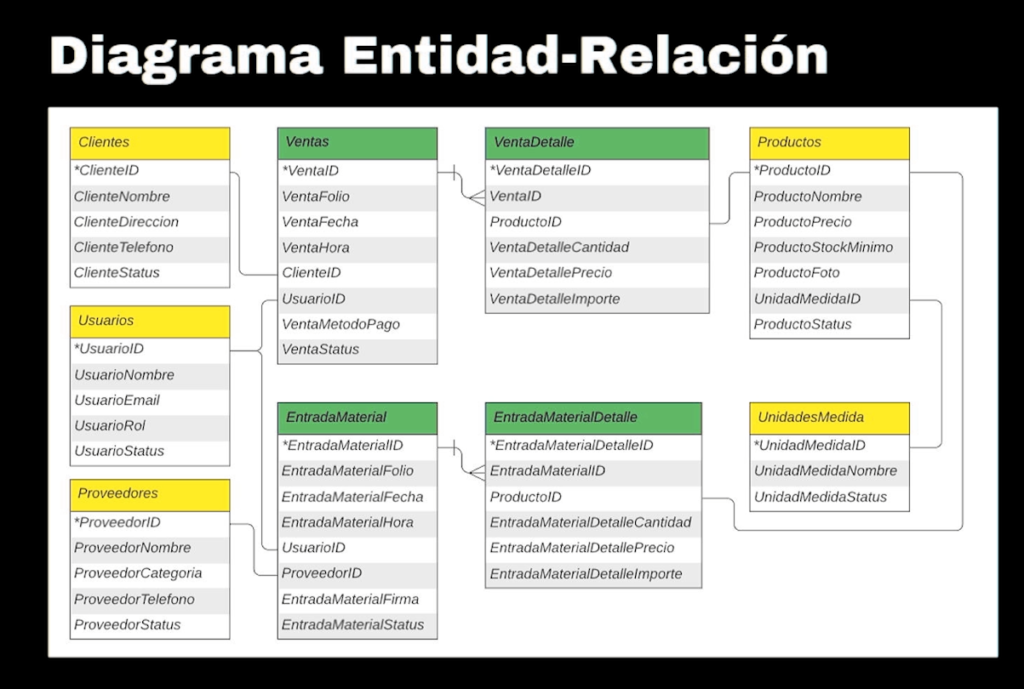
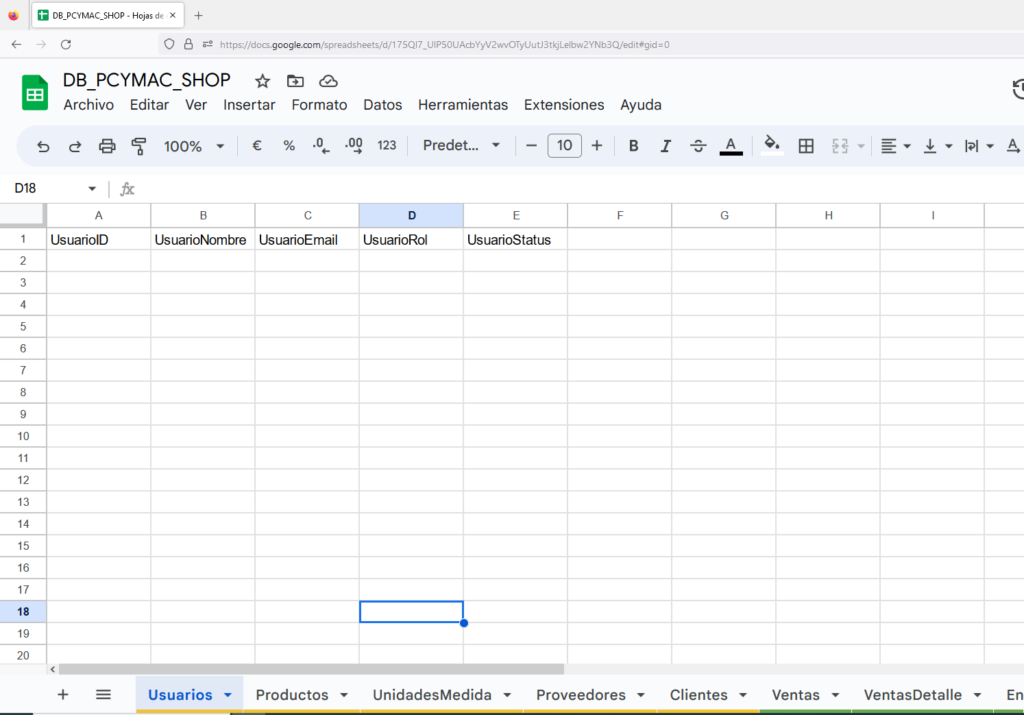
Hay que crear la hoja de calcula con todas las tablas

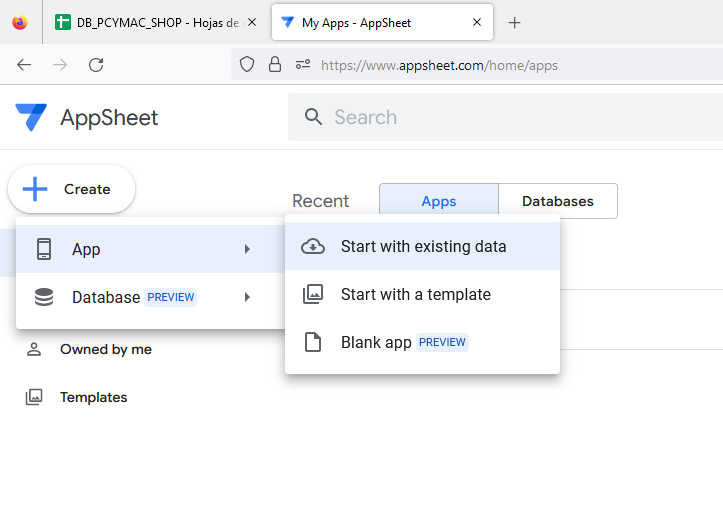
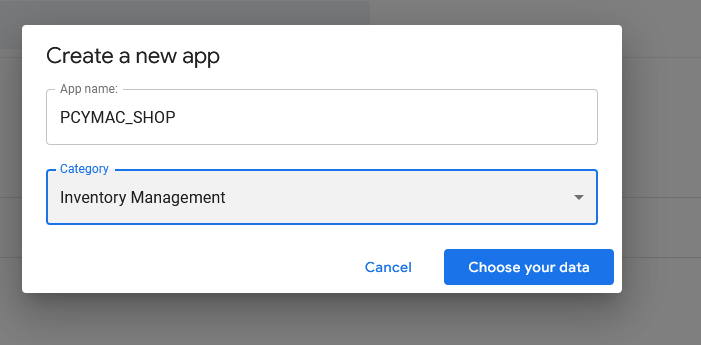
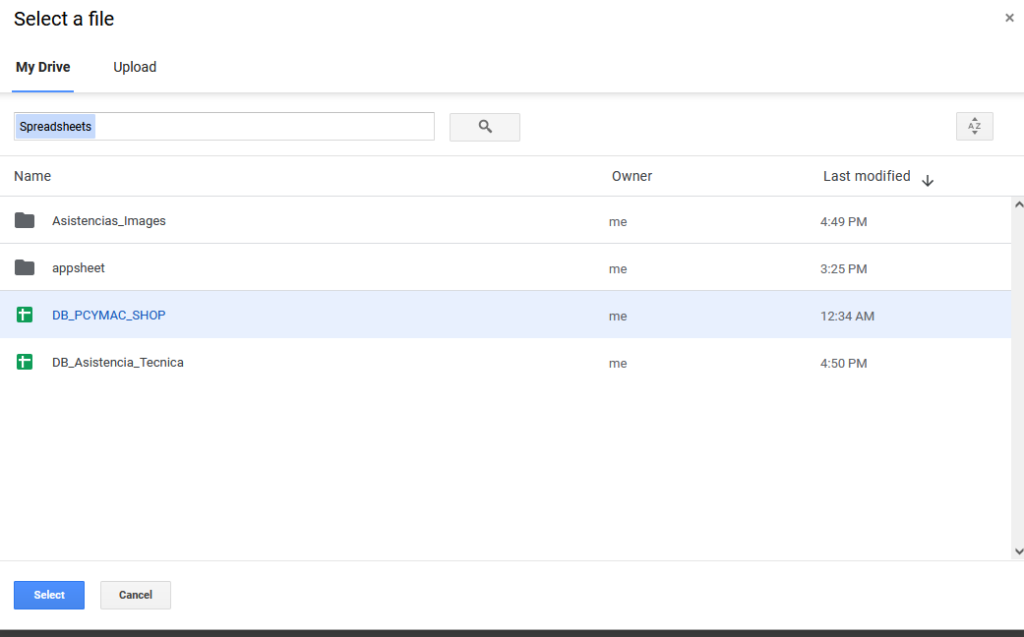
Entramos a appsheet.com y creamos la app con los datos que ya tenemos:



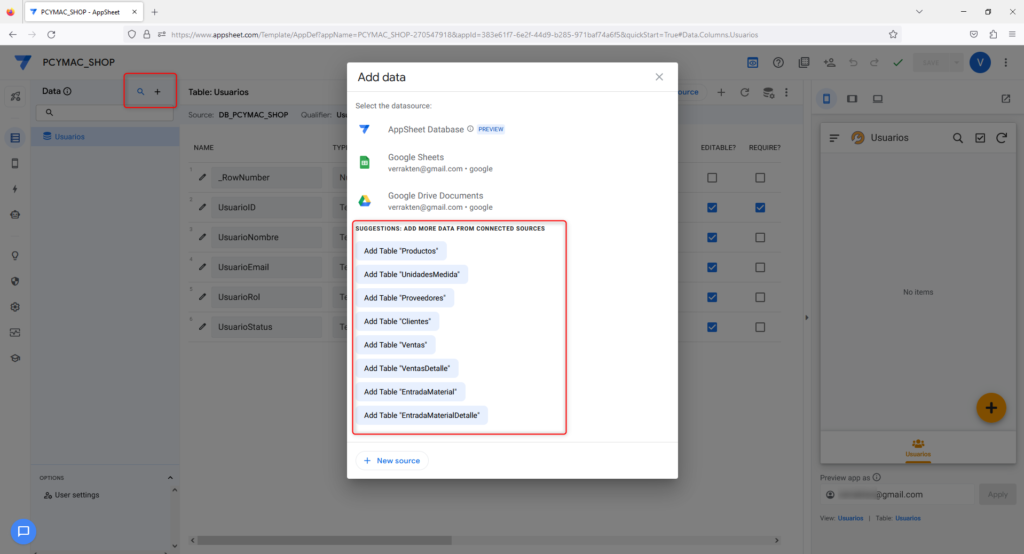
Solamente nos creo una table la de Usuarios, pero al darle click en el + y las podemos agregar de una por una

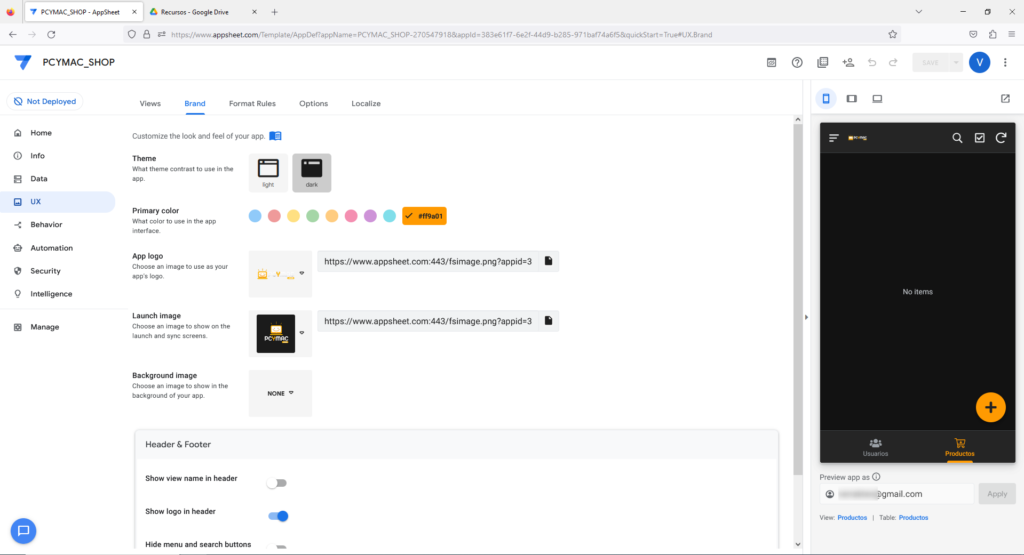
Le damos algo de estilización a la UX (eso ya lo vimos hace rato) y no va quedando así:

Tipos de datos
https://support.google.com/appsheet/answer/10106435?hl=en
Esto se llama nomenclatura tipo camello, donde los espacios se cambian por mayúsculas, es una práctica muy recomendable:

Cuando le pones ID es porque es algo que no se va a repetir jamás:

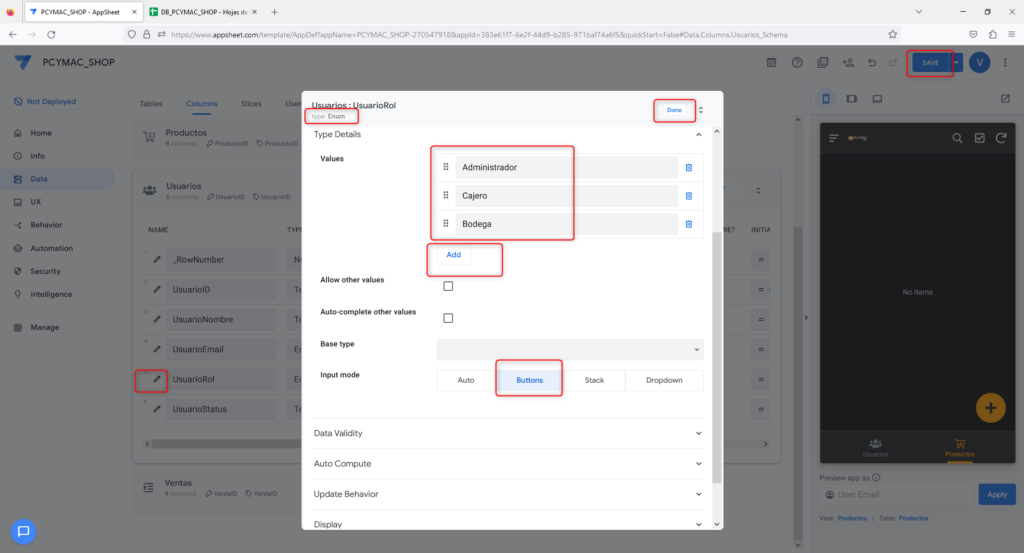
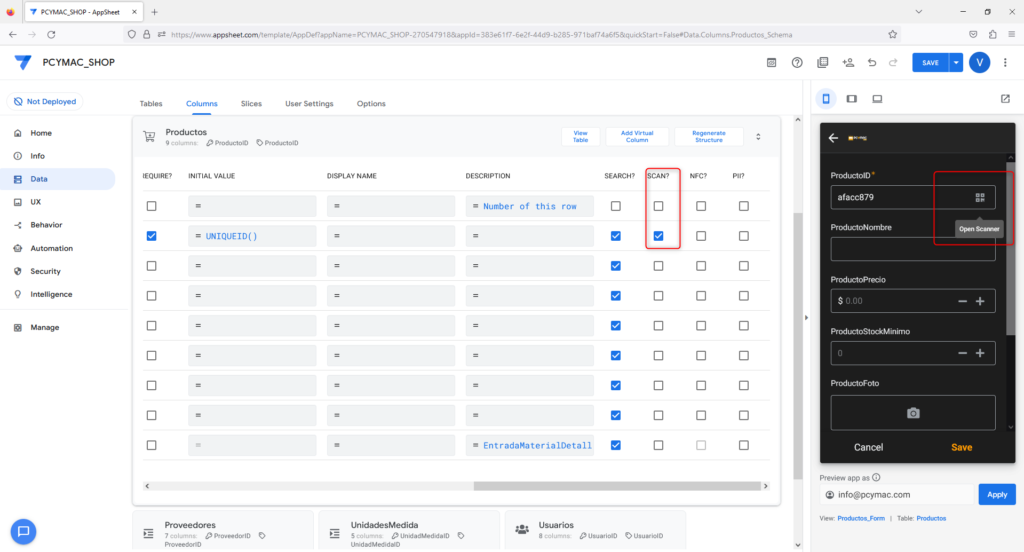
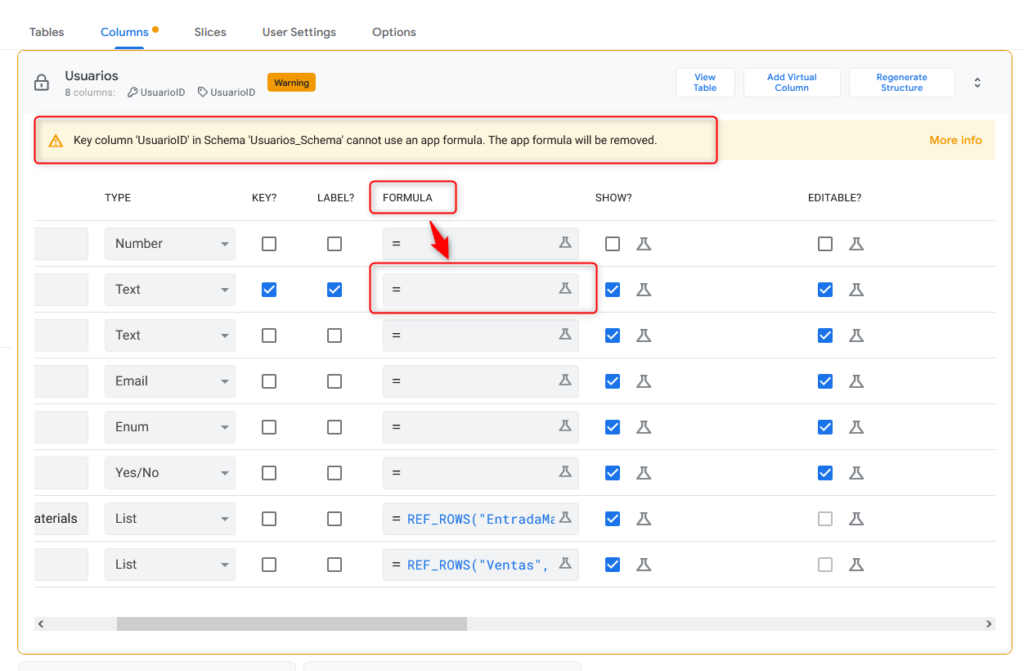
Vamos a configurar los datos de la table de Usuarios:

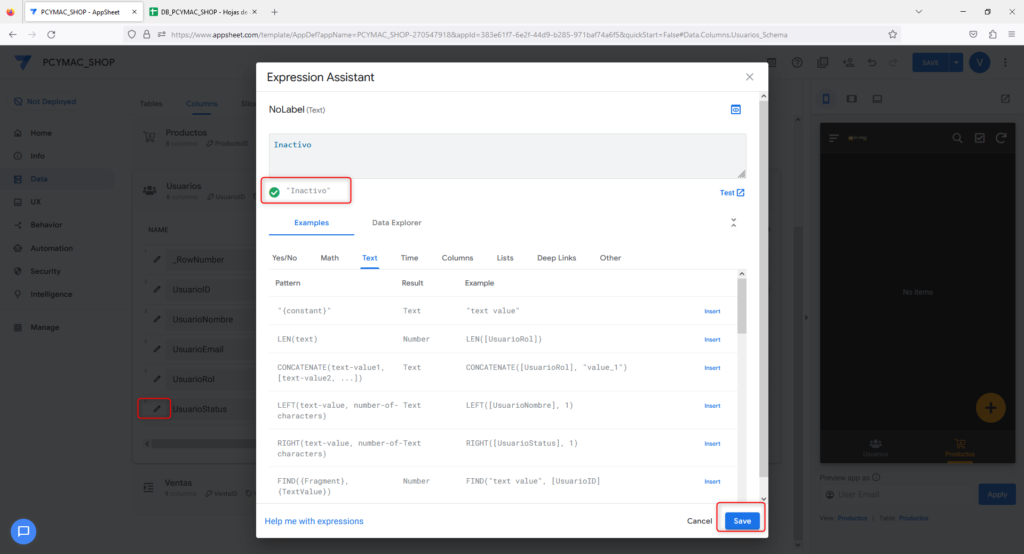
En el campo UsuarioStatus hay que usar un tipo de dato que se llama Yes/No, es tipo boleano, hay que esperar a que valide la palomita en verde porque nos puede marcar error:

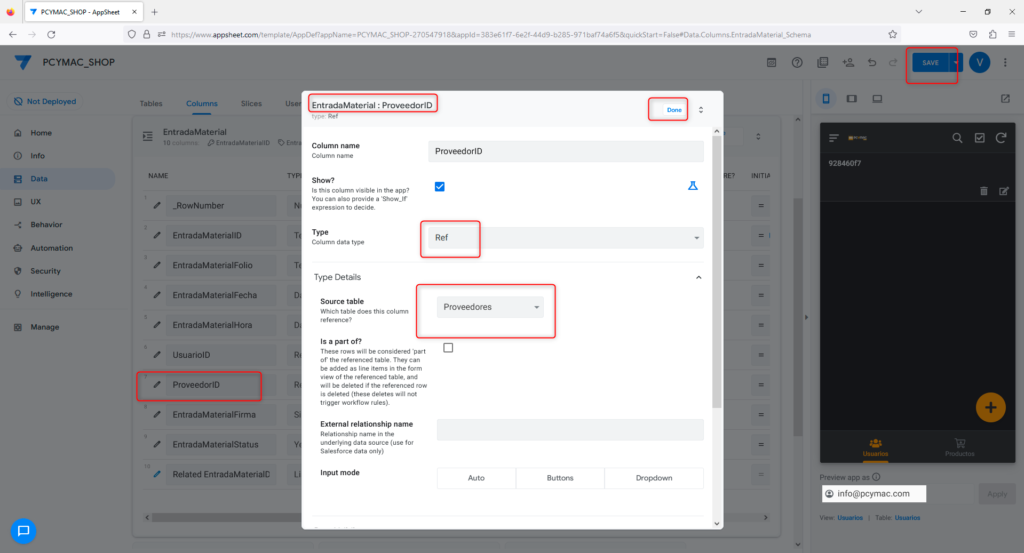
Relaciones entre tablas





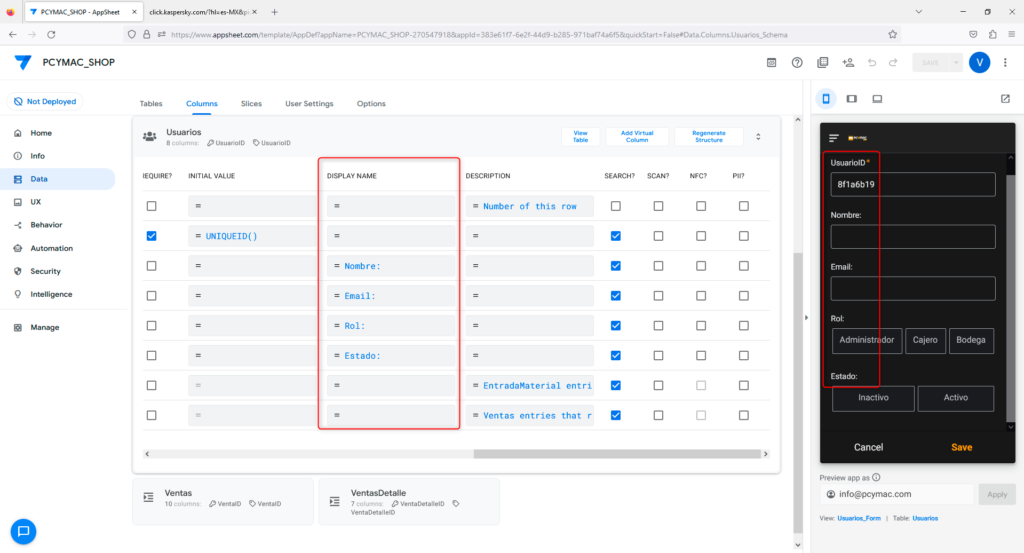
Propiedades de la tabla
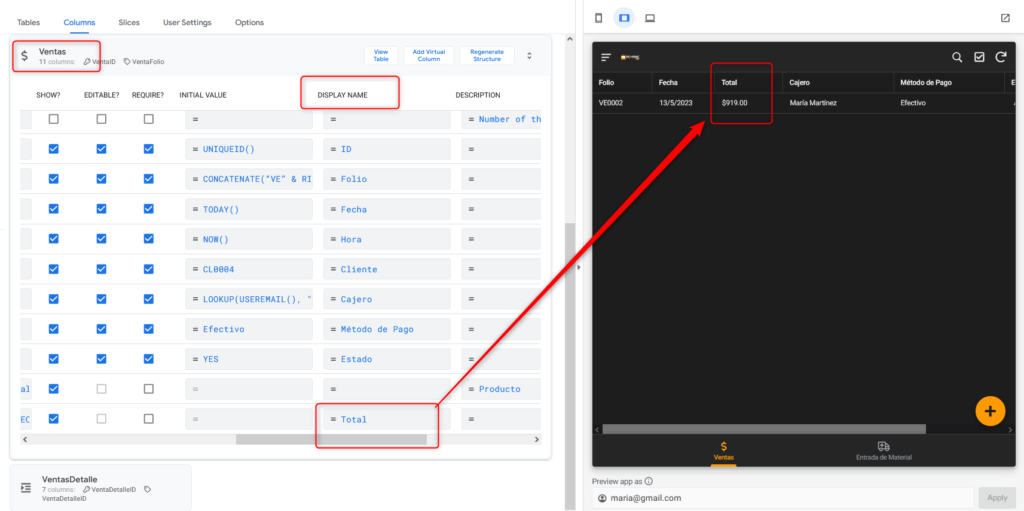
En DISPLAY NAME cambiamos el nombre queramos mostrar en la interfaz:

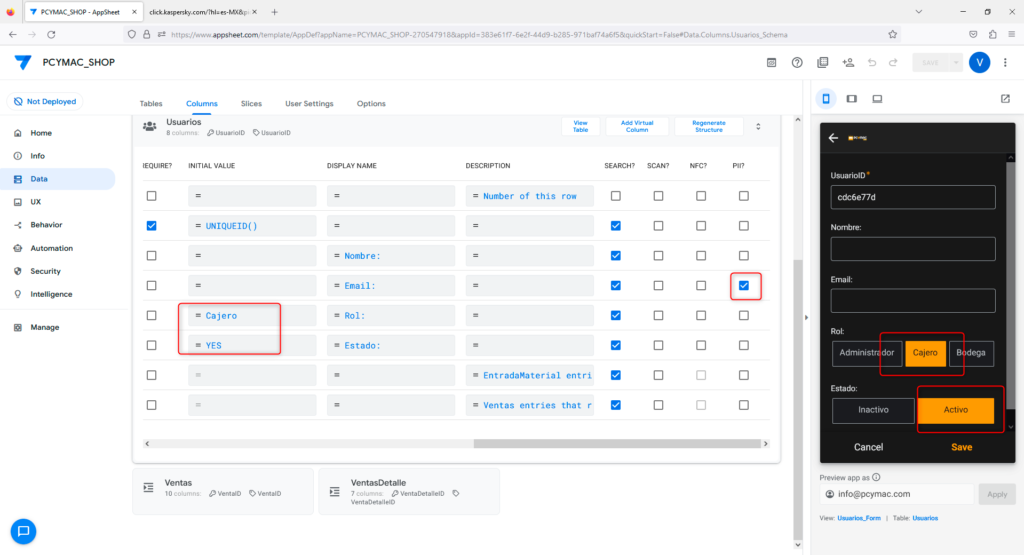
En INITIAL VALUE indicamos que caja queremos que este activada por default, hay que tener cuidado de no dejar activada la de Administrador, y marcamos la casilla PII que sirve para indicar que el Email es un dato muy sensible:

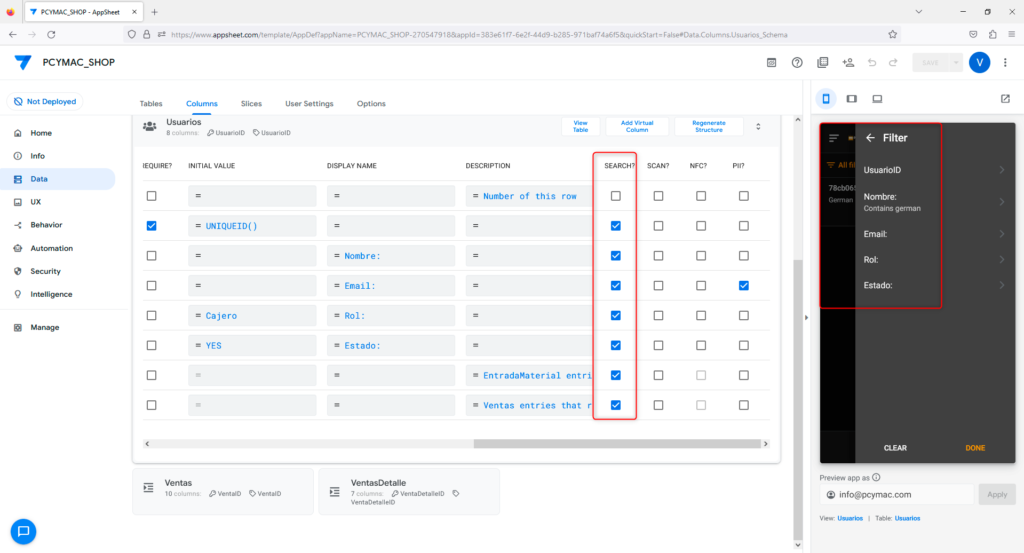
Casilla SEARCH? es para activar las búsquedas por filtro:

La casilla SCAN? es muy buena, nos sirve para poder activar el escaner del código de barras de los productos:

USER EXPERIENCE (UX)
Tipos de vista
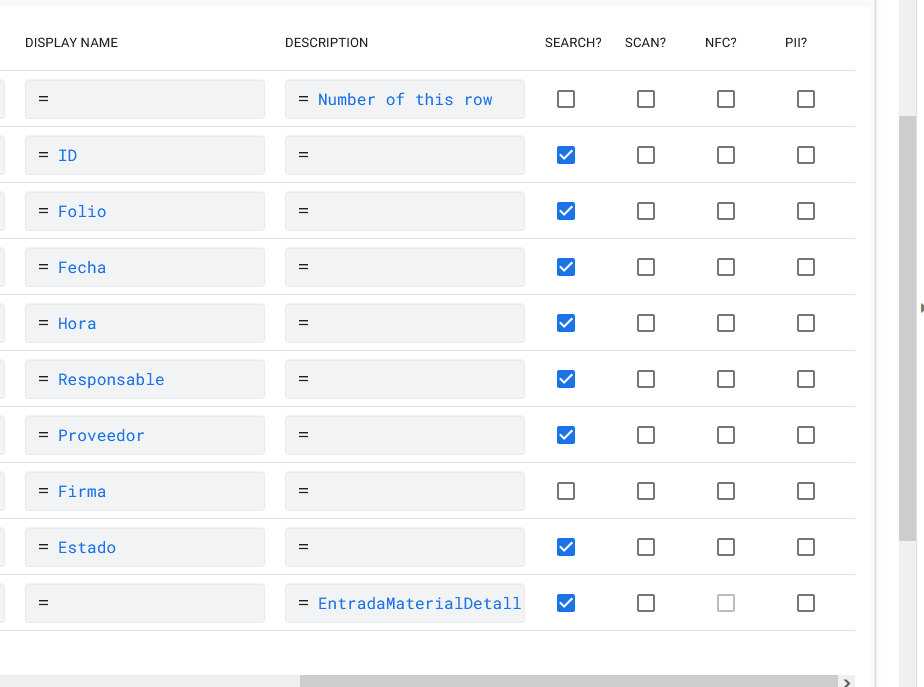
Quitamos la casilla de SEARH? En la firma porque no podemos buscar algo por la firma

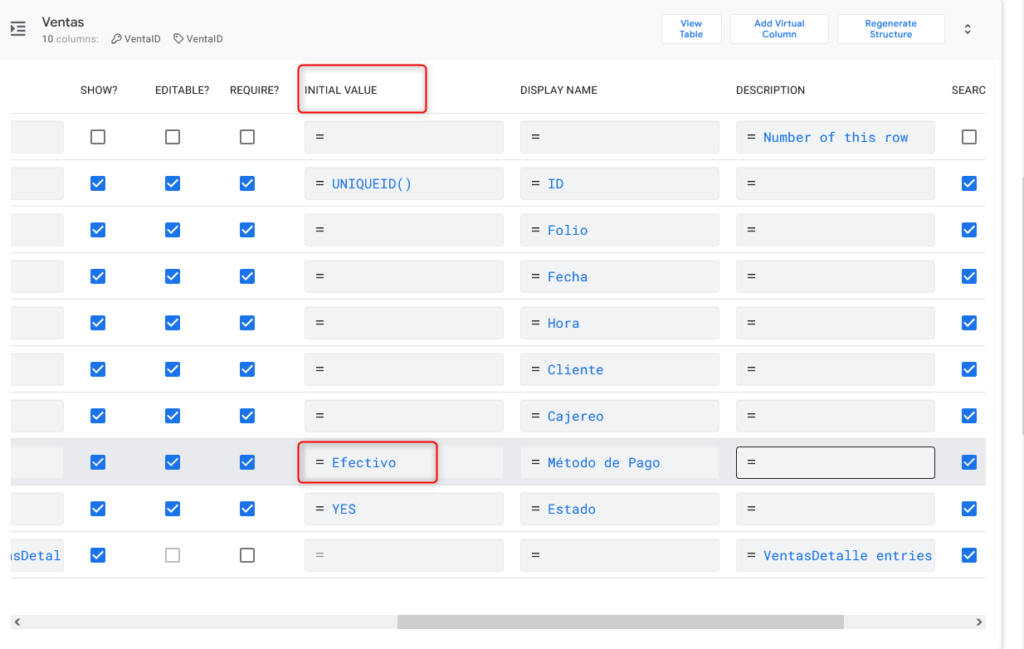
En ventas así quedan las casillas de REQUIRE? Y en SEARCH igual, en el campo de INITIAL VALUE vamos a configurar Efectivo porque es el método de pago que más se usa.

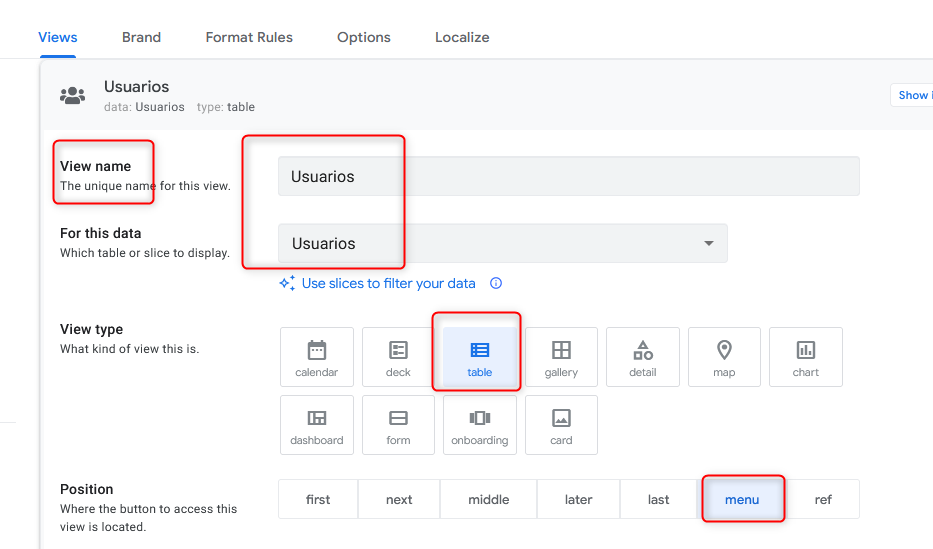
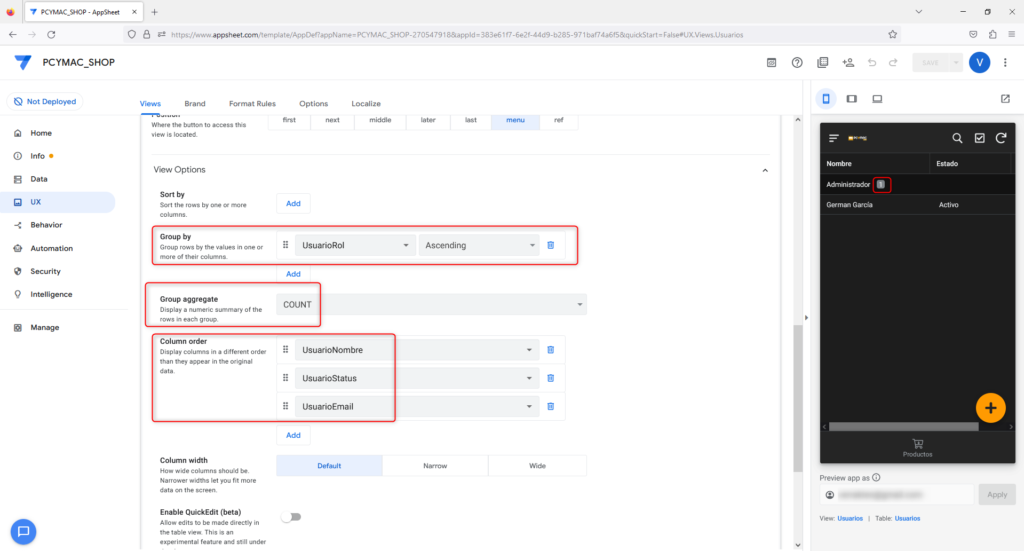
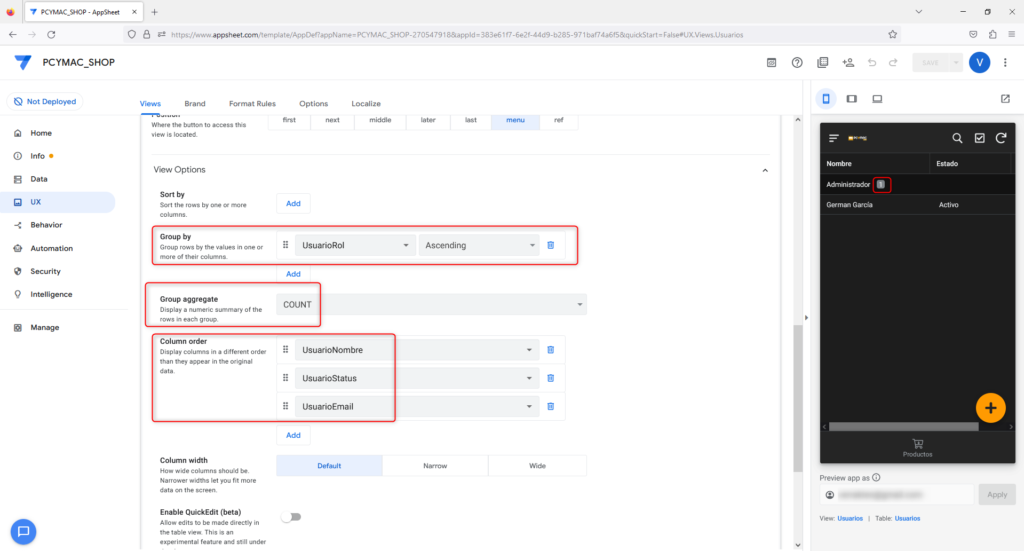
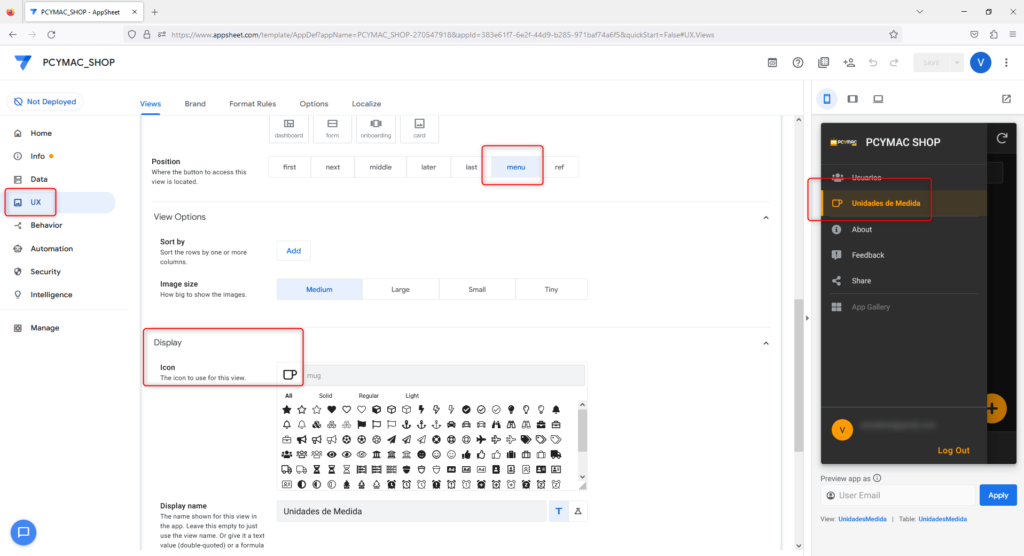
Se recomienda que el View Name se llame igual que la tabla, es una buena práctica, y en View Type tu puedes seleccionar la vista que mas te guste, en este caso nosotros vamos a usar la de tipo table dance, y el icono ya no aparece debajo de la app (middle) porque la mandamos al menú.


Así configuramos las vistas para Usuarios

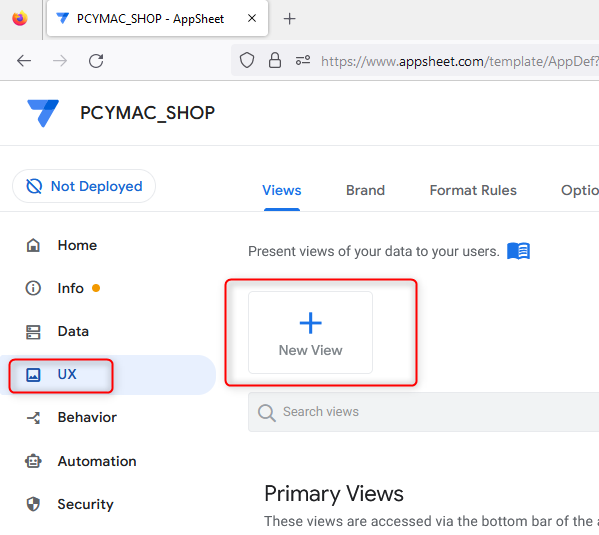
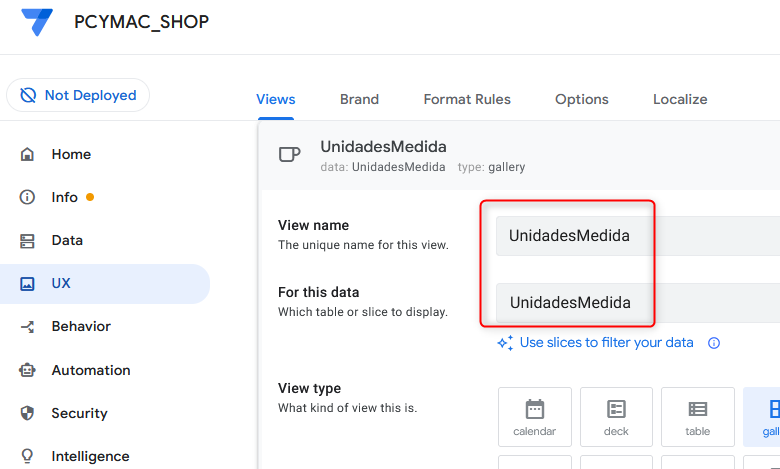
Hasta ahorita sólo tenemos las vistas Usuarios y Productos, hay que crear las demás vistas por ejemplo vamos a crear la de UnidadesMedida, recuerda usar la nomenclatura de camello, es una buena práctica.


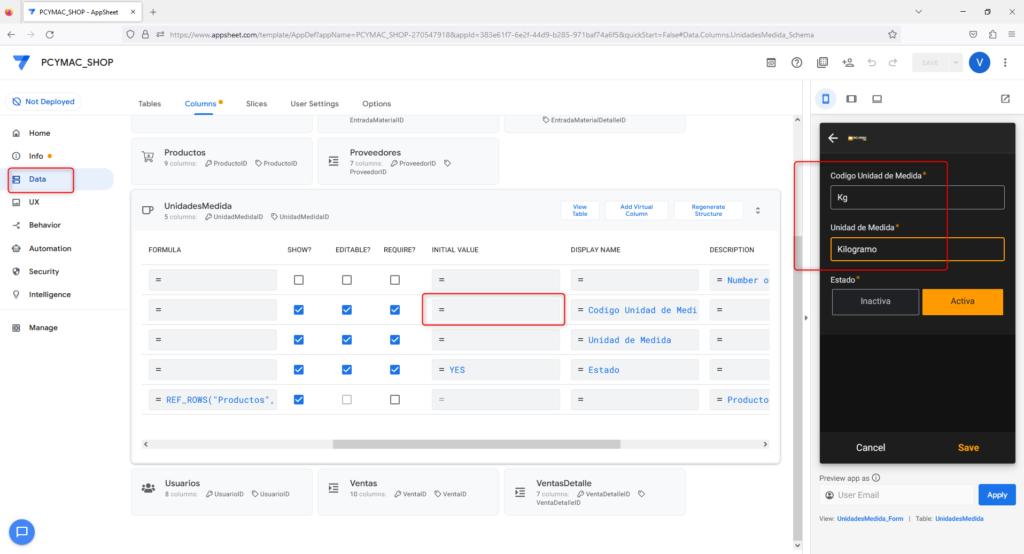
Después en UnidadesMedida nos vamos a ir a la DATA y en INITIAL VALUE vamos a quitar el UNIQUEID(), lo dejaremos blanco porque queremos crear los nuestros como por ejemplo Kg, Pza, etc.

Esto ya lo habíamos explicado anteriormente y así nos queda la vista final de Unidades de medida, hay que crear cada una de las que falta y editar sus vistas.

Vista de Ventas
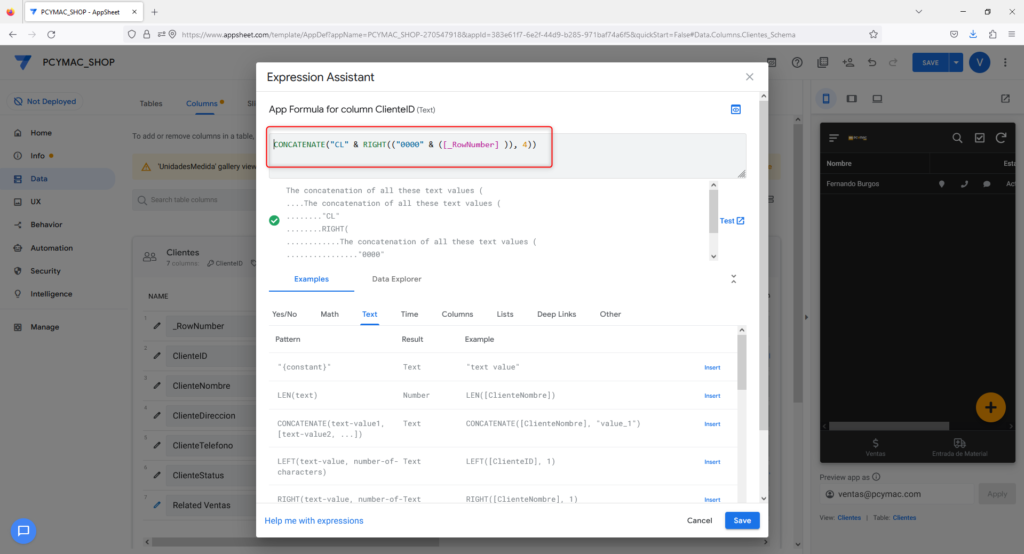
La tabla de Clientes en el campo Cliente ID vamos a concatenar con la siguiente fórmula:
CONCATENATE(«CL» & RIGHT((«0000» & ([_RowNumber] )), 4))

CONCATENATE(«CL» & RIGHT((«0000» & ([_RowNumber] )), 4)) ßCLIENTES
CONCATENATE(«PR» & RIGHT((«0000» & ([_RowNumber])), 4)) ßPROVEEDORES
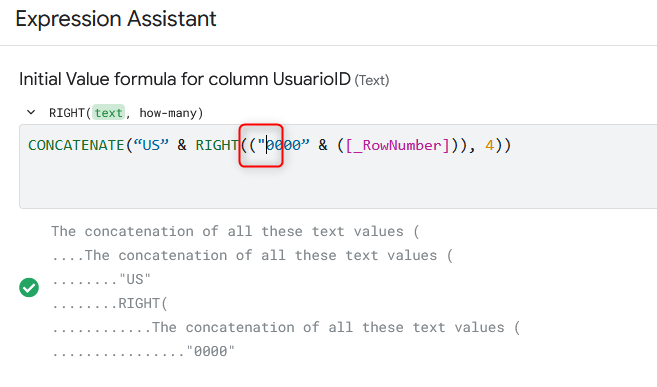
CONCATENATE(“US” & RIGHT((«0000” & ([_RowNumber])), 4)) ßUSUARIOS
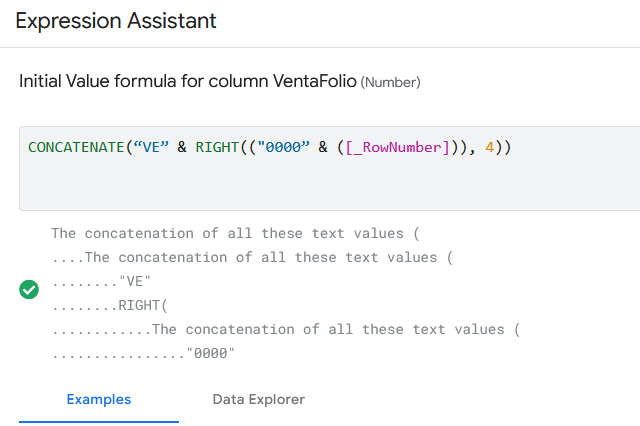
CONCATENATE(“VE” & RIGHT((«0000” & ([_RowNumber])), 4)) ßVENTAS EN VENTAFOLIO
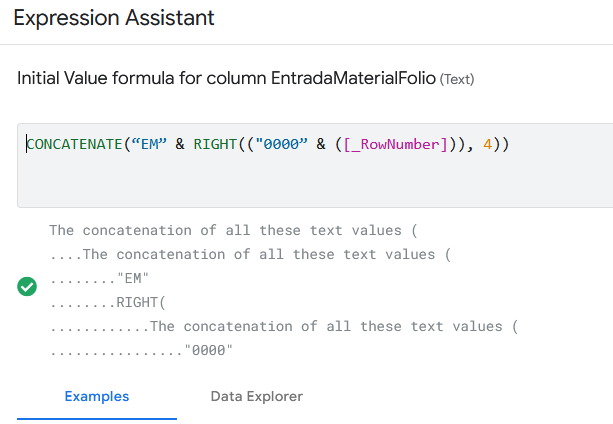
CONCATENATE(“EM” & RIGHT((«0000” & ([_RowNumber])), 4)) ßEntradaMaterialFolio
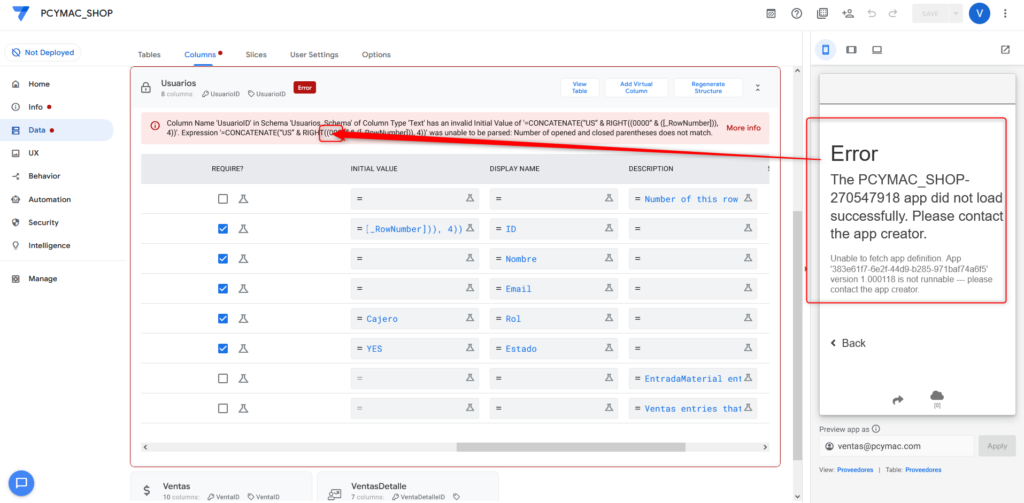
ERRORES QUE REPETIMUCHO:



Las siguientes quedan así:


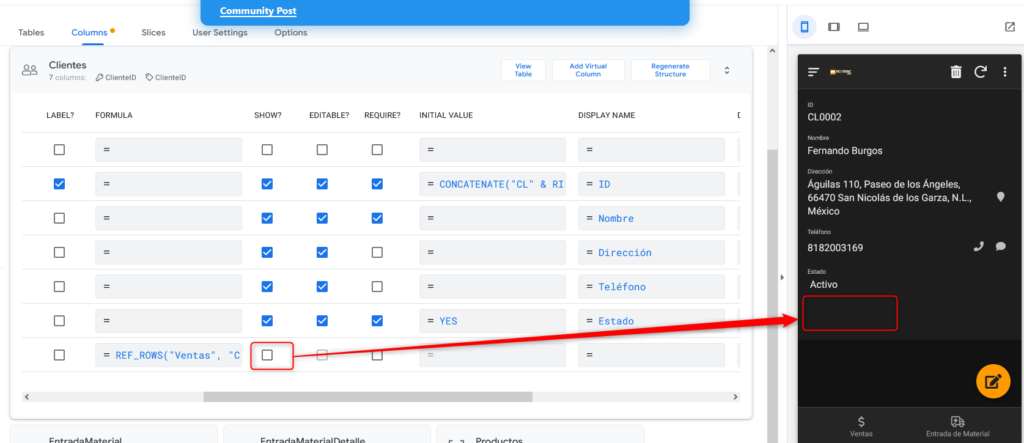
En la tabla Clientes hay que despalomear la casilla SHOW? de Related Ventas para que no lo muestre en la interfaz.

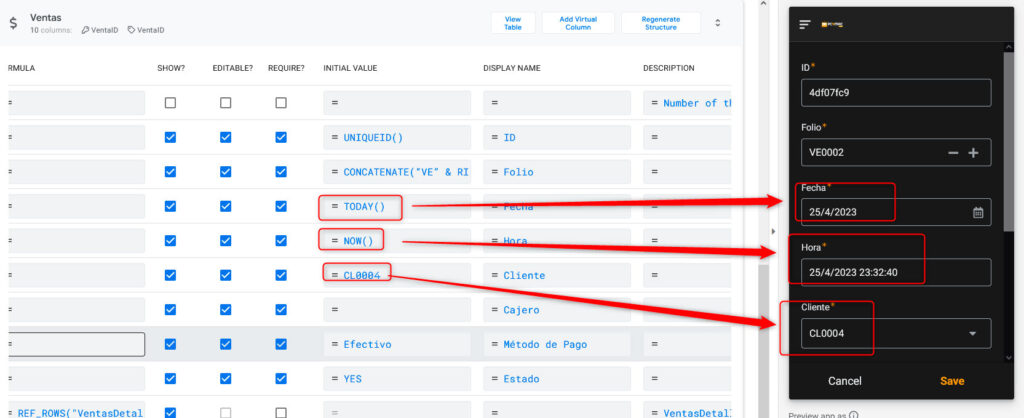
En la tabla Ventas, en INITIAL VALUE, en Fecha, pondremos TODAY(), en Hora NOW y en Cliente CL004 esto para que nos ponga por default VENTAS EN MOSTRADOR

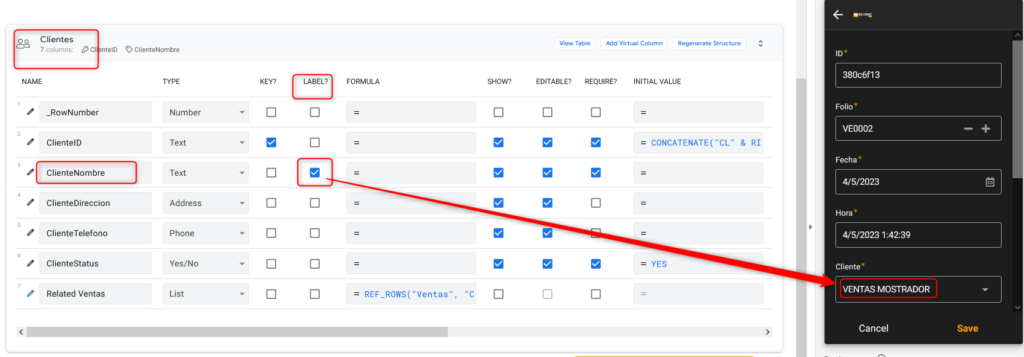
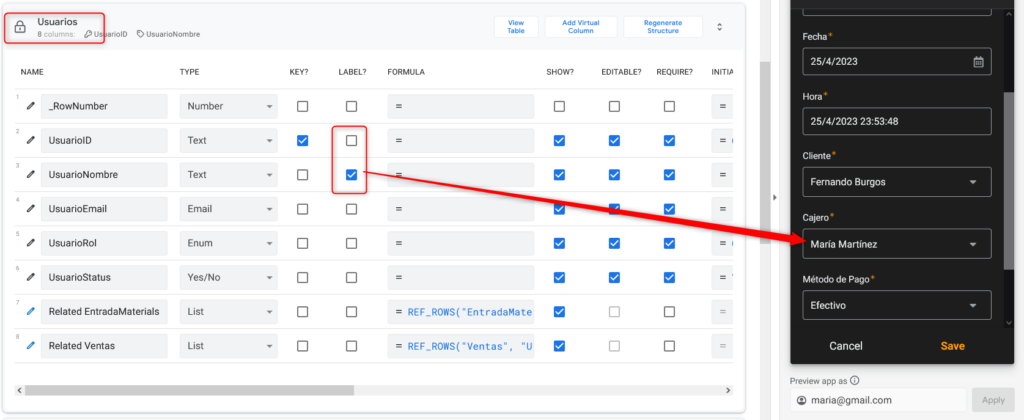
Y en la tabla clientes cambiamos el LABEL? De ClientID a ClienteNombre para que ahora si nos muestre VENTAS MOSTRADOR:

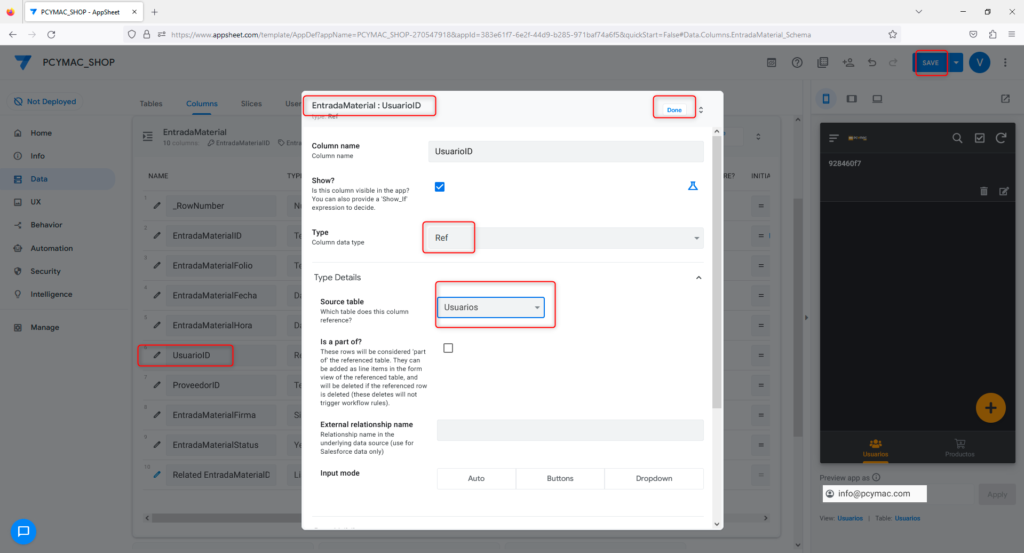
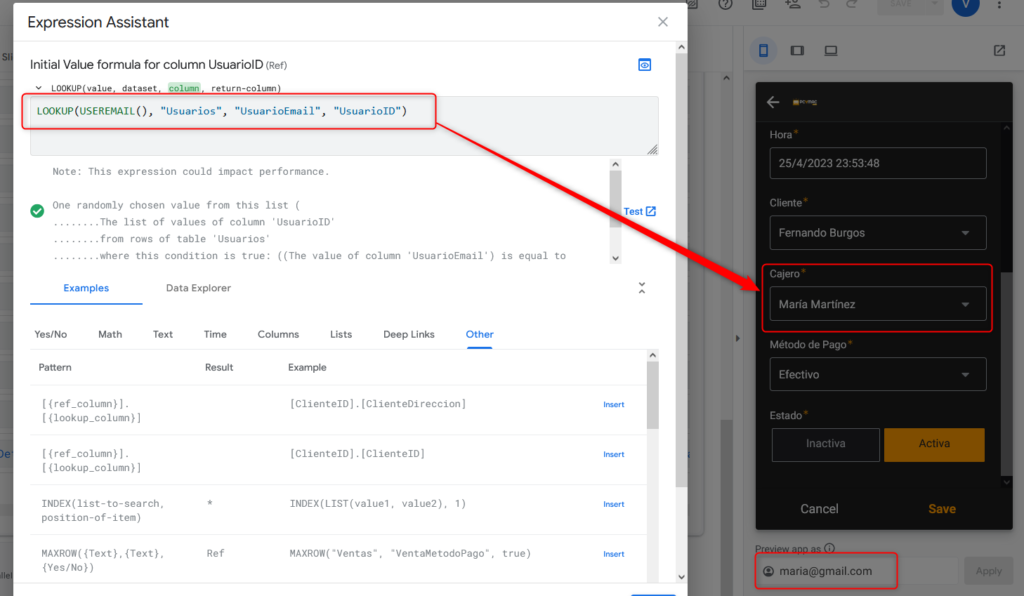
En la tabla Ventas en UsuarioID hay que usar esta fórmula:
LOOKUP(USEREMAIL(), “Usuarios”, “UsuarioEmail”, “UsuarioID”)

Y para que no te muestre US0004 y te muestre el nombre del cajero con su correo:

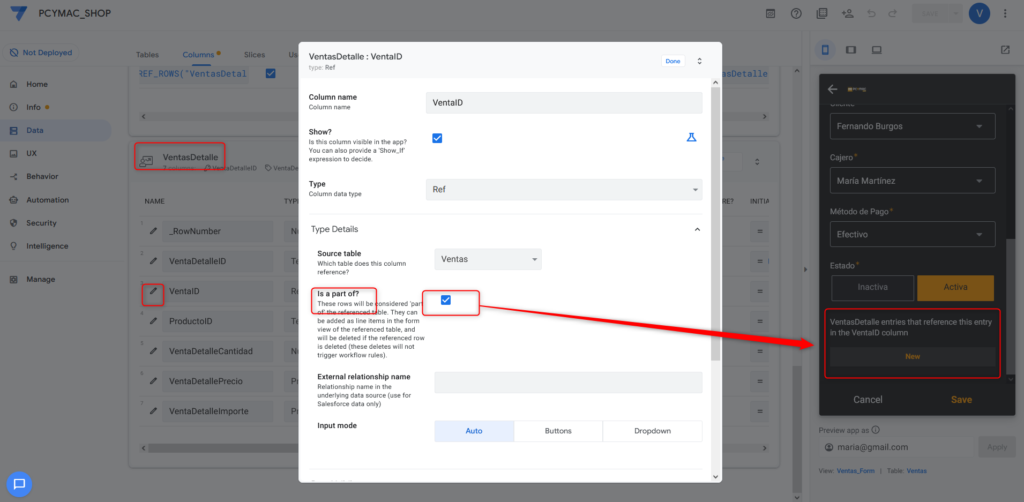
Como ventas se relaciona con VentasDetalle

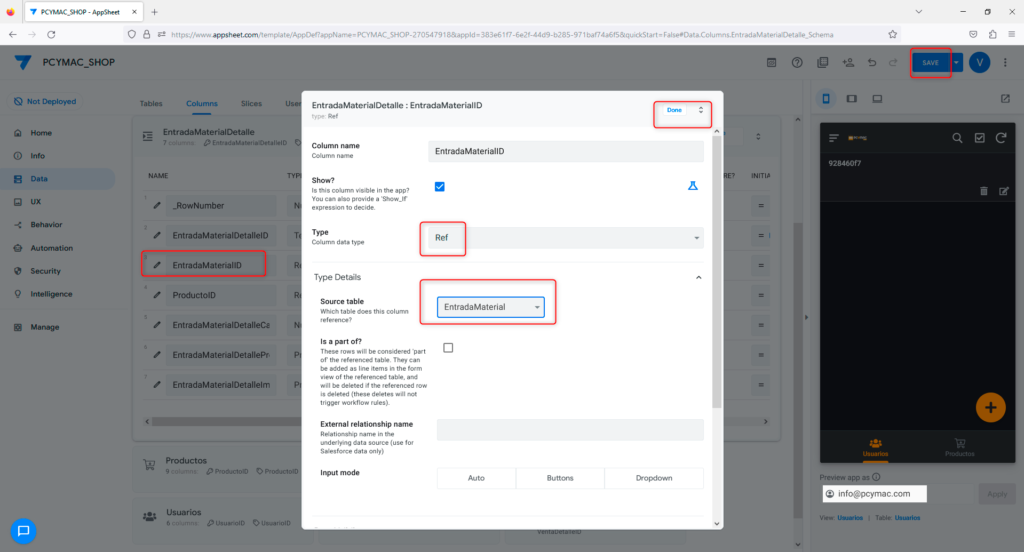
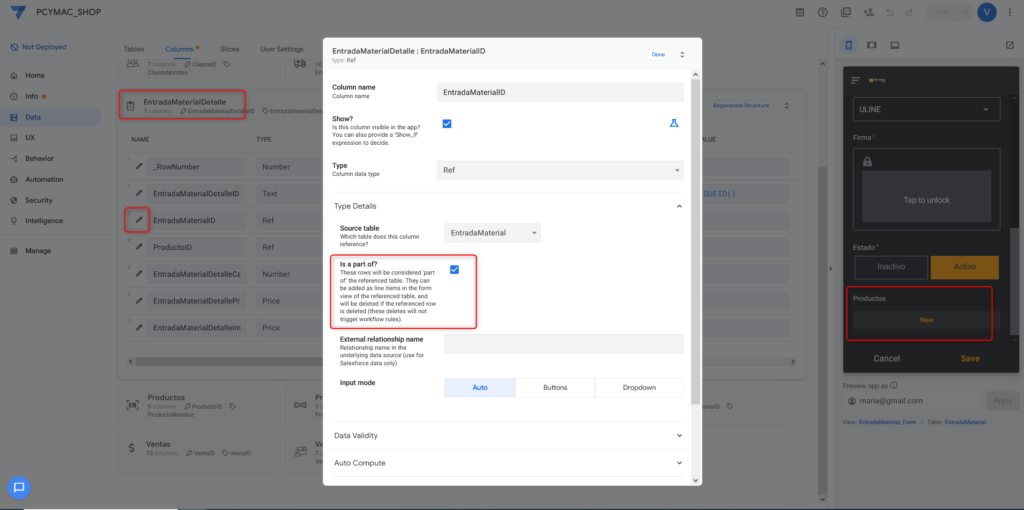
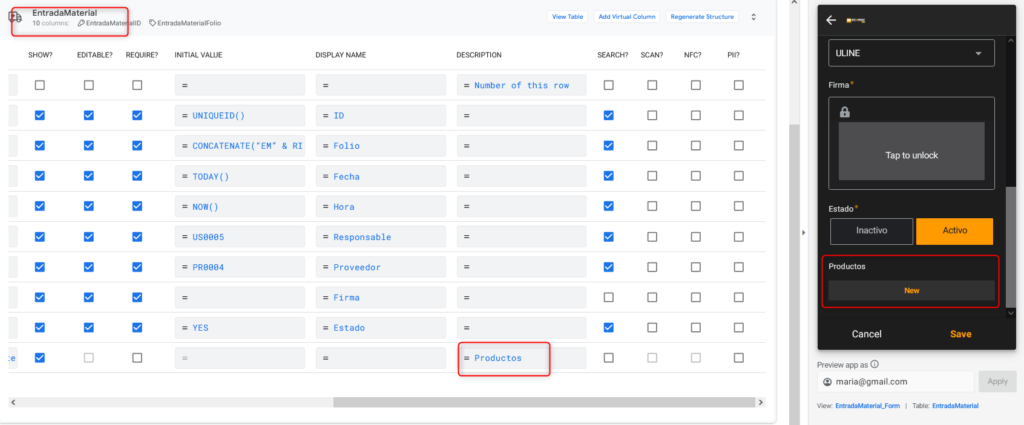
Así quedara EntradaMaterialDetalle que es parte de EntradaMaterial:

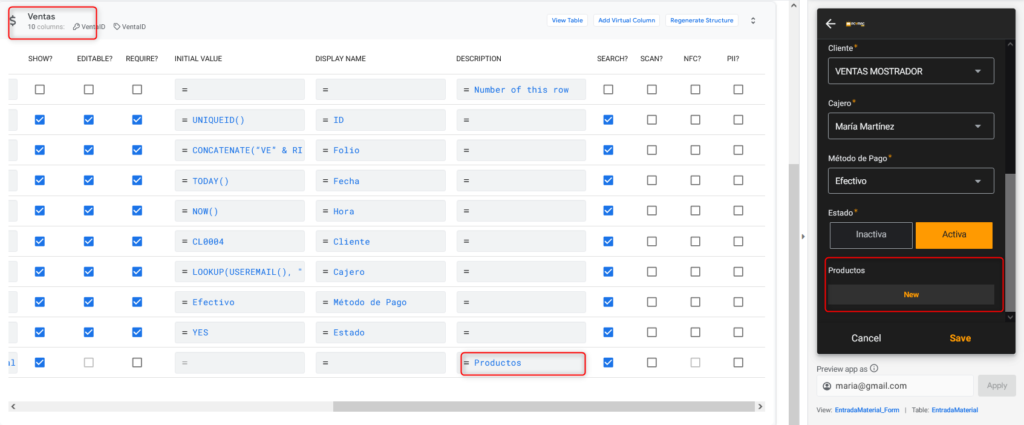
En la tabla Ventas vamos al ultimo campo de RelatedVentasDetalle y al final en DESCRIPTION lo cambiamos por Productos

Y hacemos lo mismo para entrada de material

Agregando productos
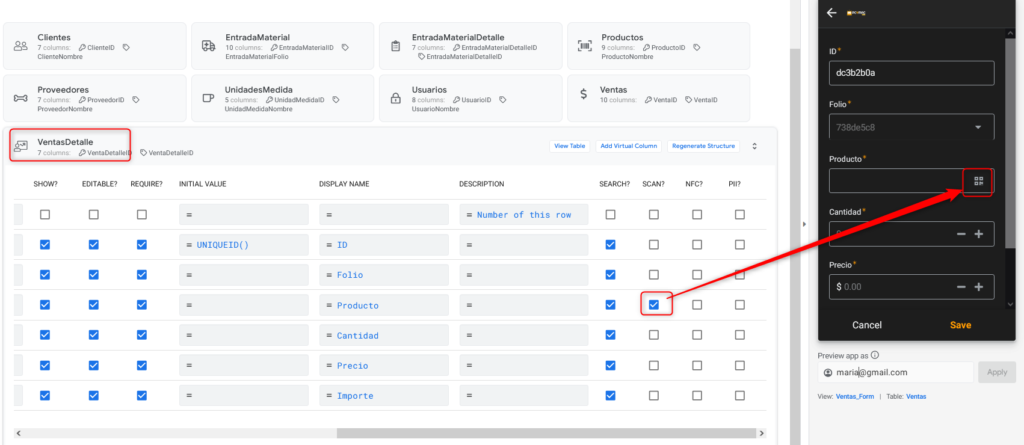
En VentasDetalle vamos a activar el escaner

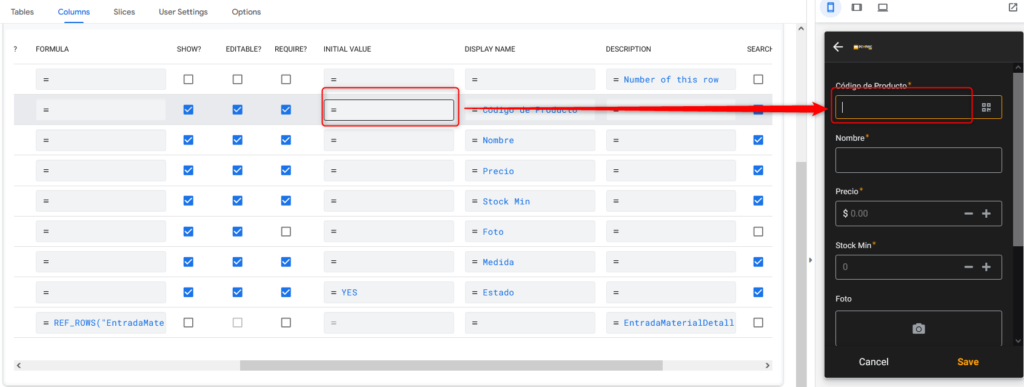
Y para que no aparezca el código que te pone poro defecto vamos a la tabla productos en el campo INITIAL VALUE y quitamos el UNIQUEID()

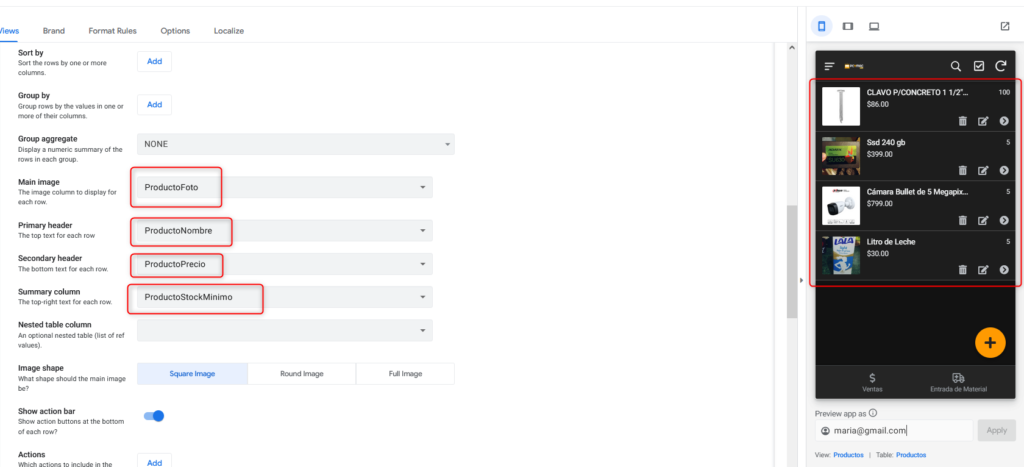
En la tabla Productos, entramos en View y ordenamos por:

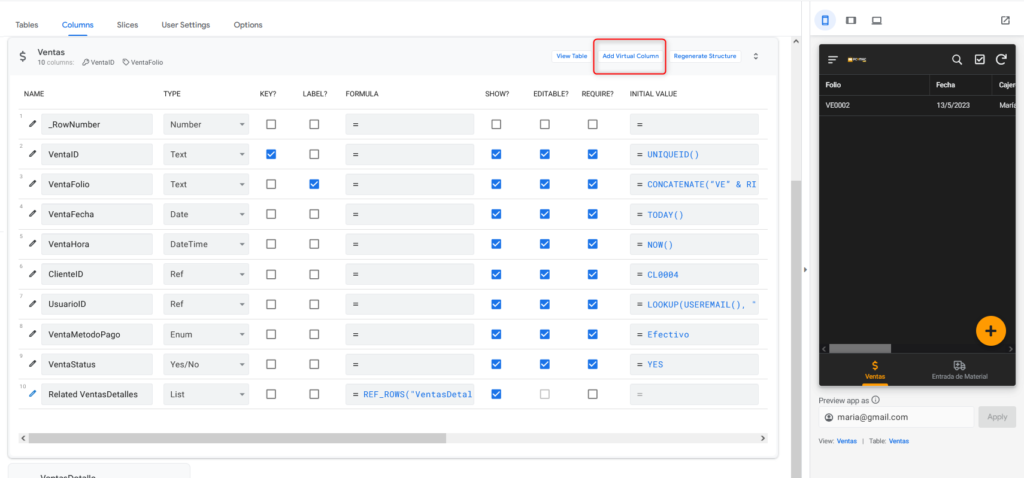
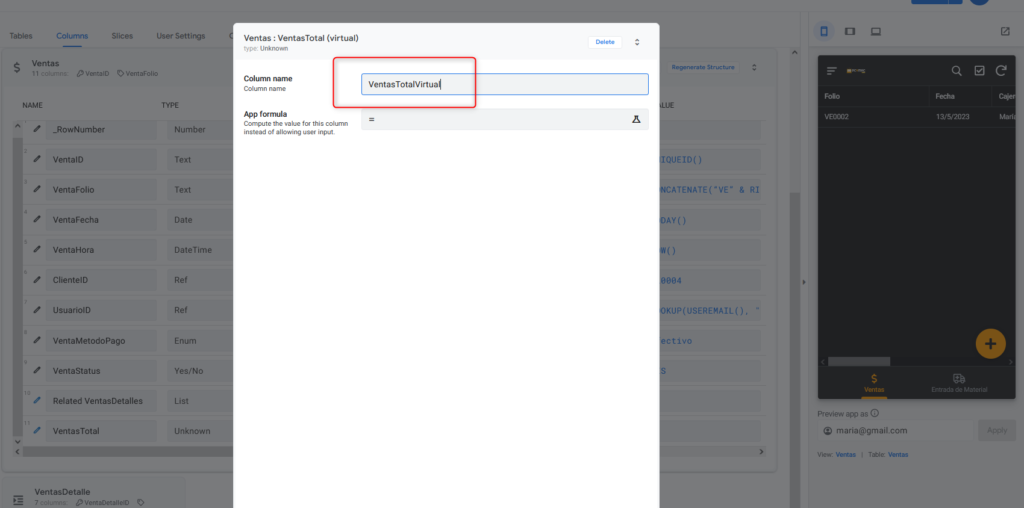
Columnas virtuales
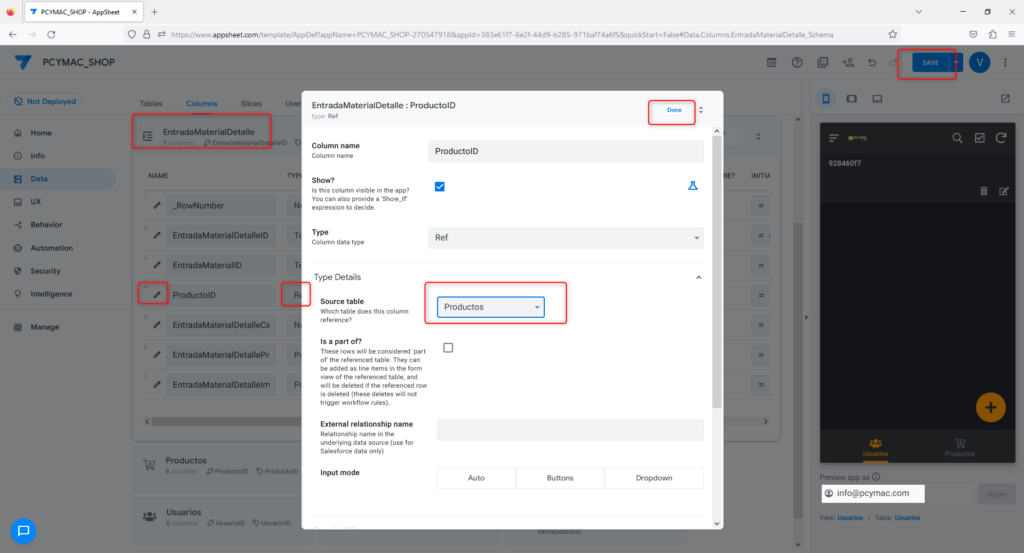
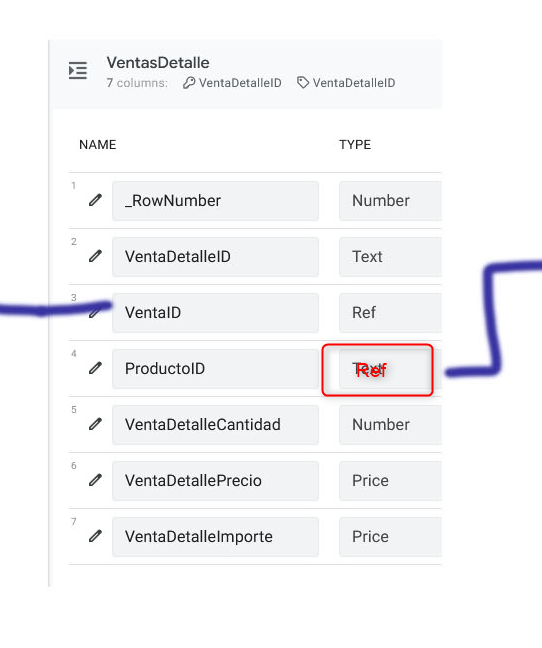
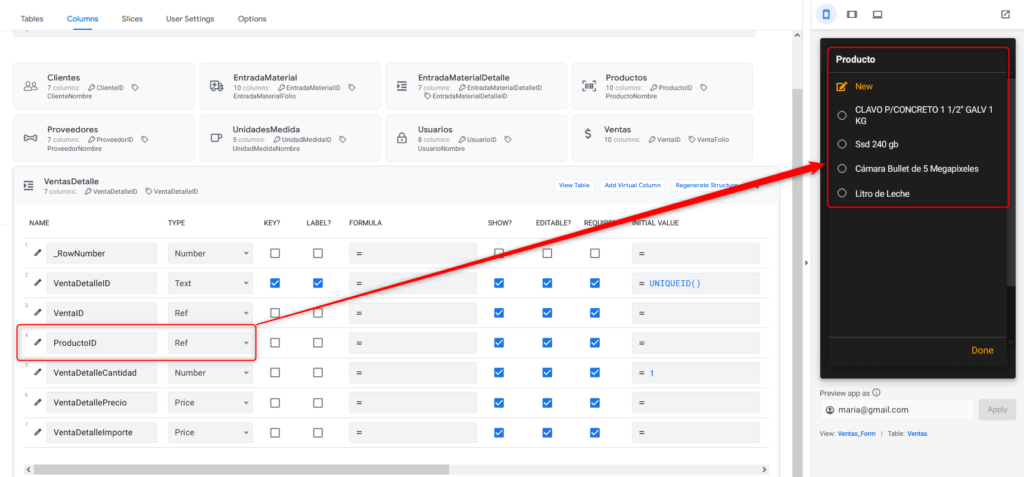
Aquí tenemos un error, nos faltó cambiar de tipo referencia ProductoID de VentasDetalle que es parte de

Ahora sí nos despliega los productos al dale click:

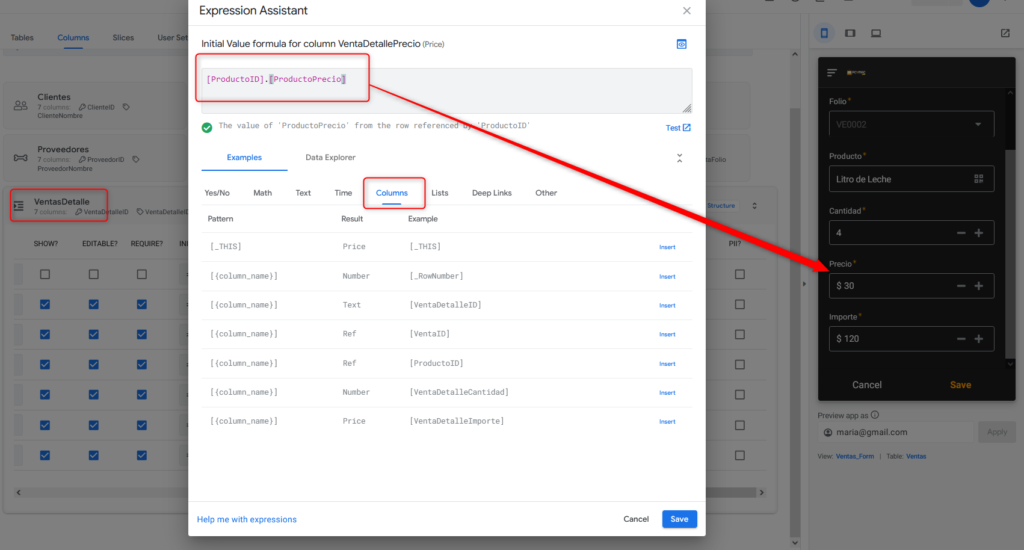
Ahora si vamos a hacer referencia a el precio en la Tabla VentaDetalle en el campo VentaDetallePrecio en INITIAL VALUE

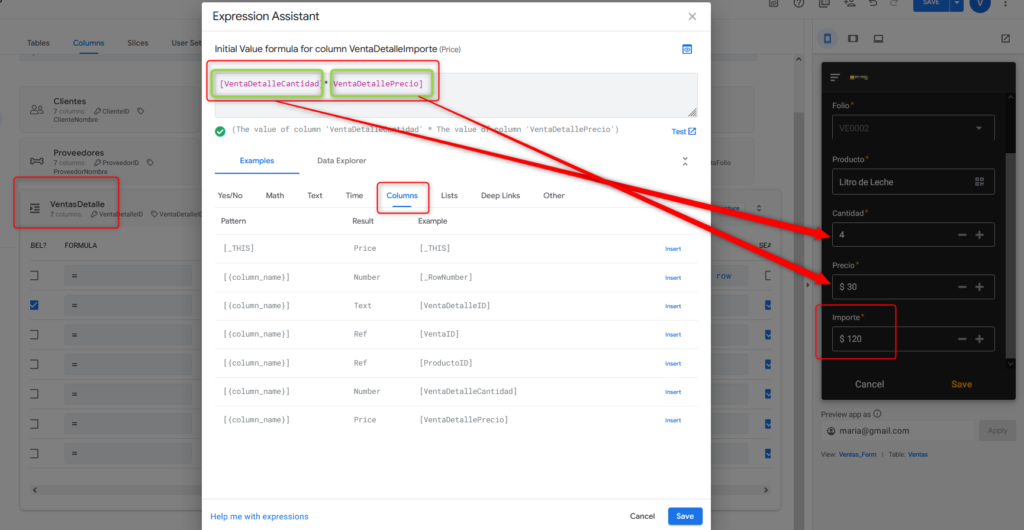
Igual en VentaDetalleImporte pondremos lo siguiente

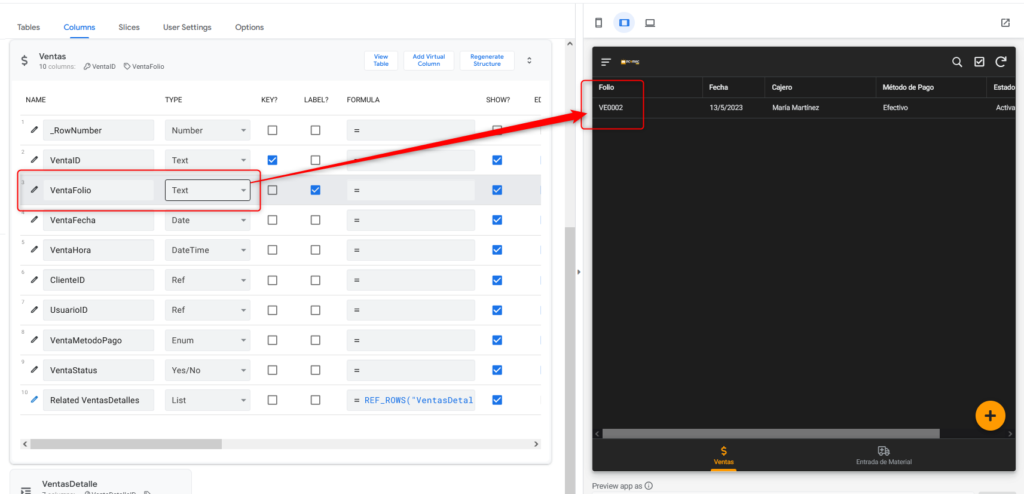
Aquí teníamos un error, el campo estaba tipo Numero y por eso no nos dejaba poner la venta con el Folio VE0002, nos debe de quedar así como en la imagen y ahora si manos a sumas las ventas por medio de la creación de una columna virtual.



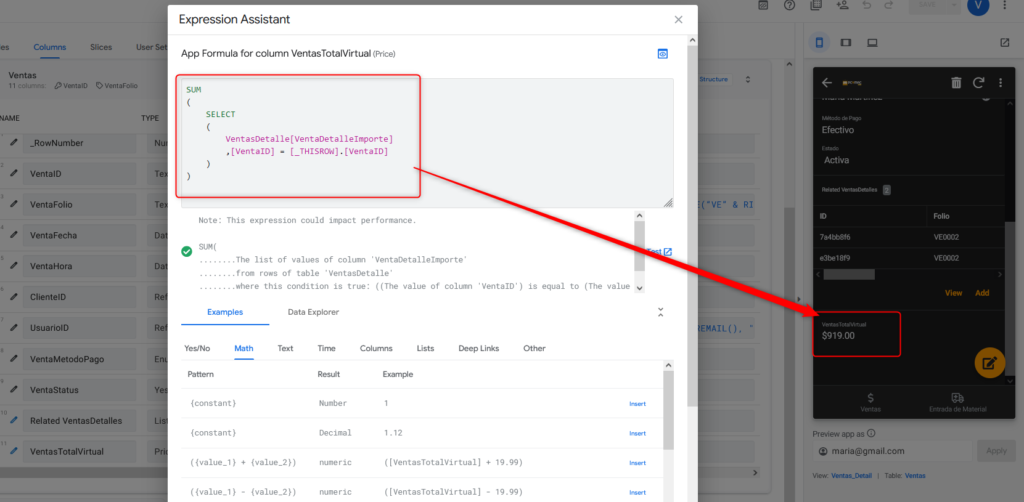
Insertamos esta fórmula:
SUM
(
SELECT
(
VentasDetalle[VentaDetalleImporte]
,[VentaID] = [_THISROW].[VentaID]
)
)


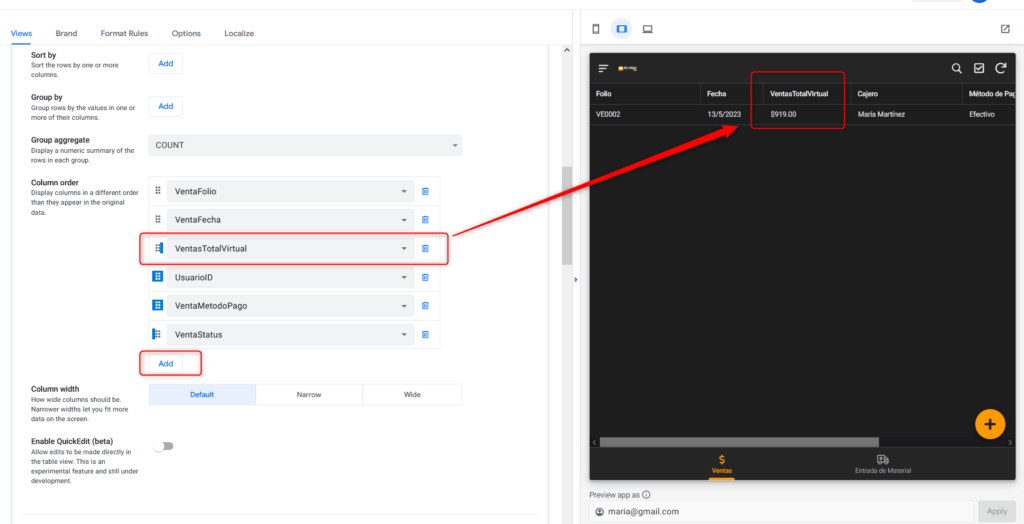
Y para que no nos muestre el nombre de la columna virtual:

Apariencia y low code
Configuración de logotipo, colores y etiquetas de la app
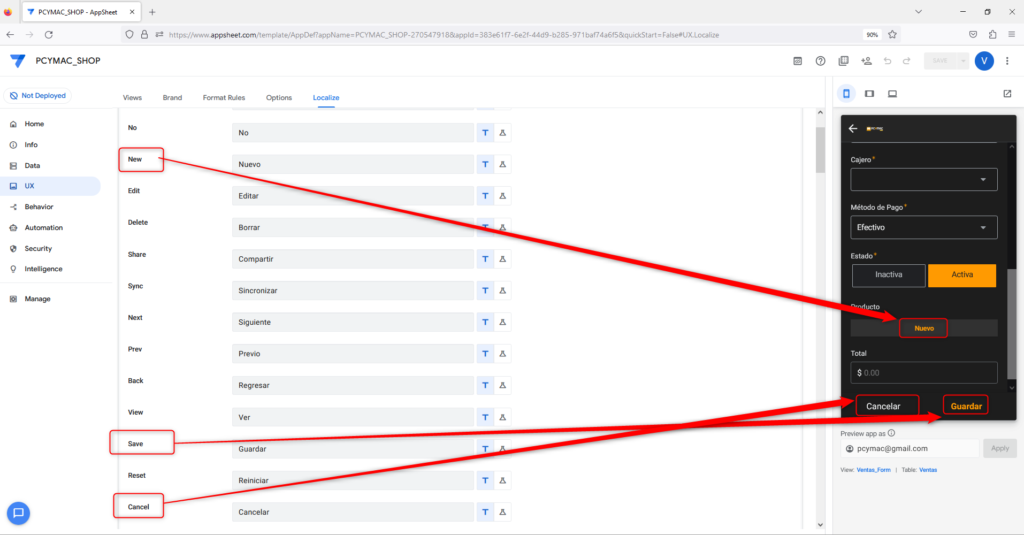
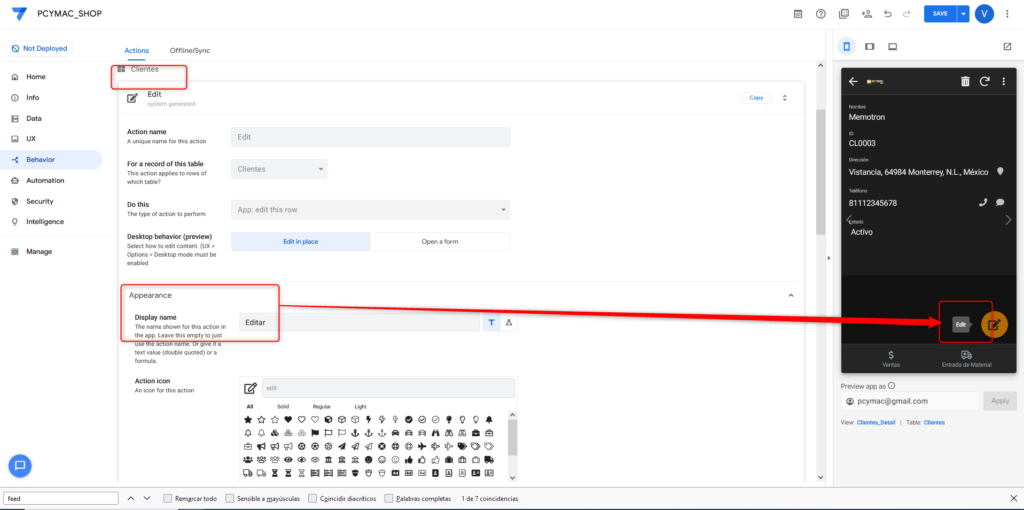
Aquí lo importante es cambiar el idioma de cada botón, o texto que ya viene por defecto en appsheets:

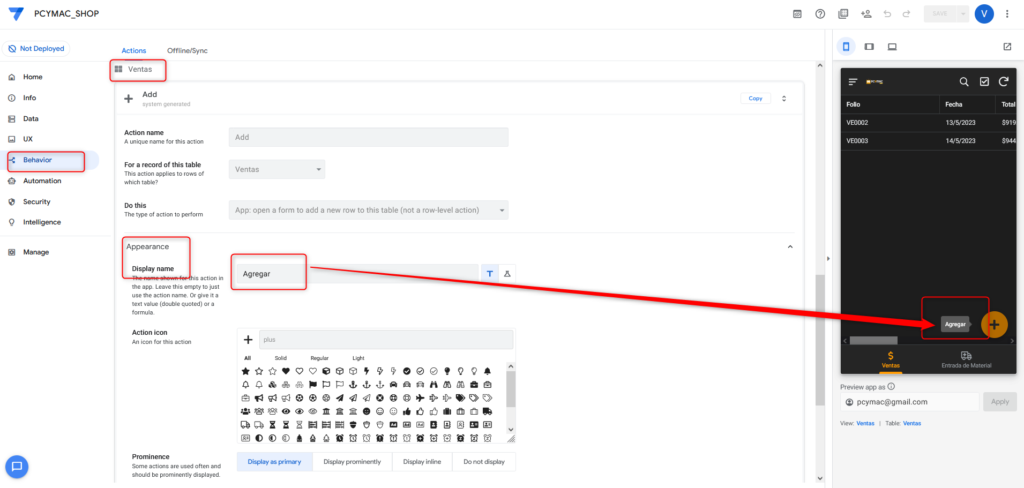
Para poder cambiar el Add del botón mas (+) y que nos muestre en español Agregar:

Igual hacemos lo mismo con el botón Edit:

Columnas virtuales y uso del SELECT
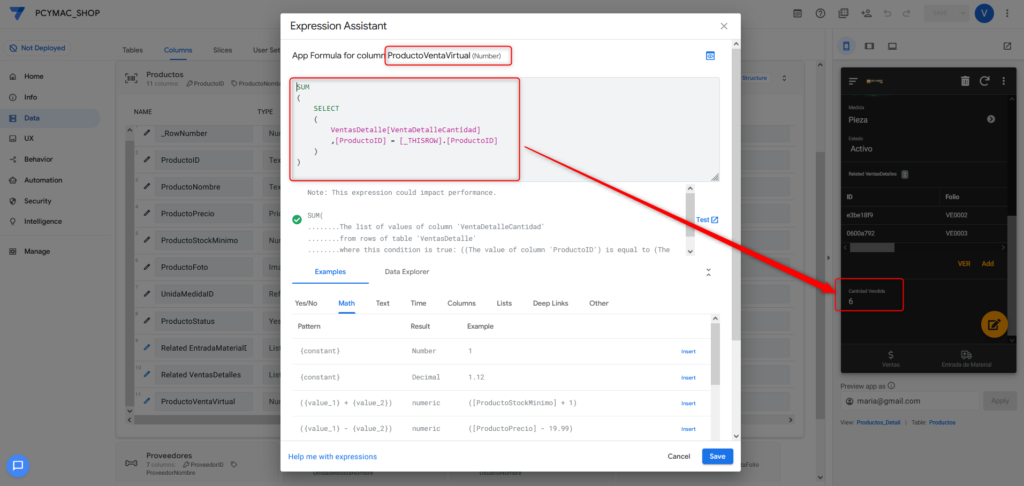
Utilizaremos la siguiente fórmula para saber cuantos productos hemos vendido.
SUM
(
SELECT
(
VentasDetalle[VentaDetalleCantidad]
,[ProductoID] = [_THISROW].[ProductoID]
)
)

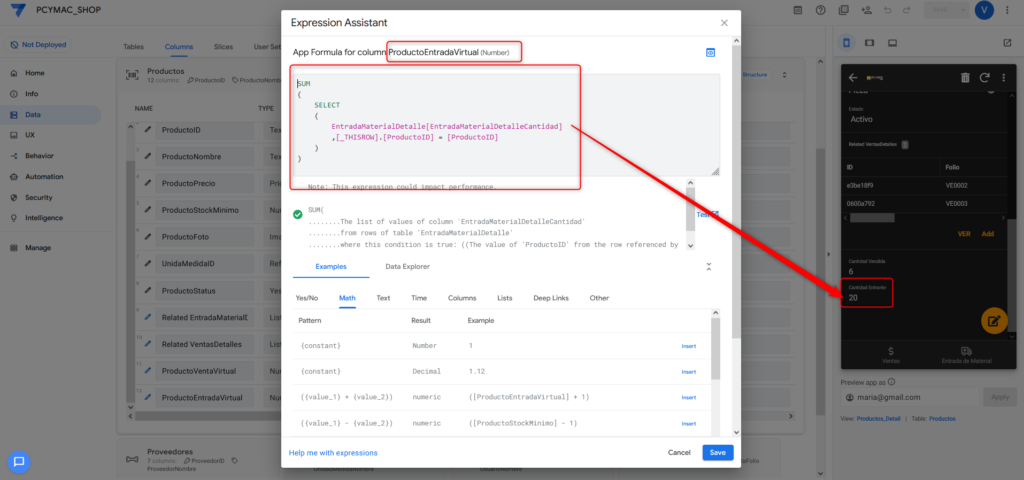
Ahora creamos otra columna virtual y usamos la siguiente fórmula:
SUM
(
SELECT
(
EntradaMaterialDetalle[EntradaMaterialDetalleCantidad]
,[_THISROW].[ProductoID] = [ProductoID]
)
)

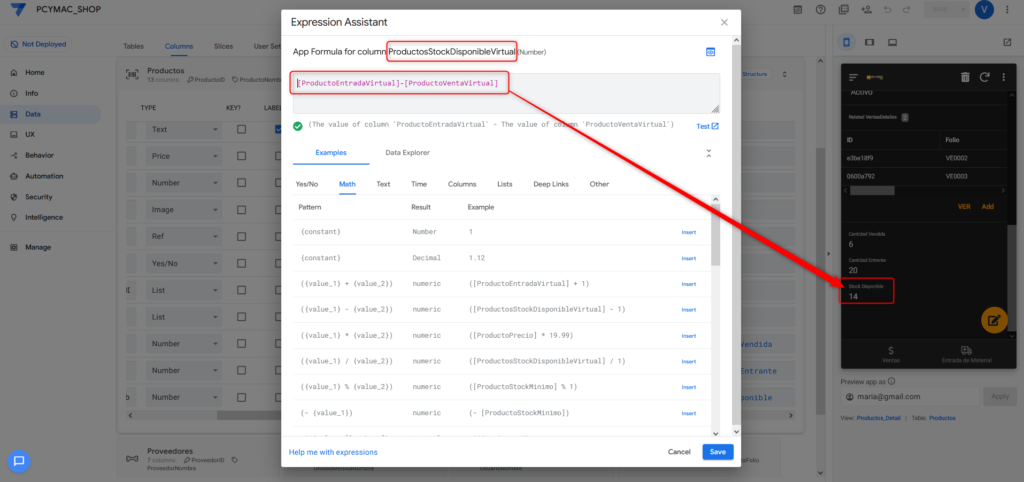
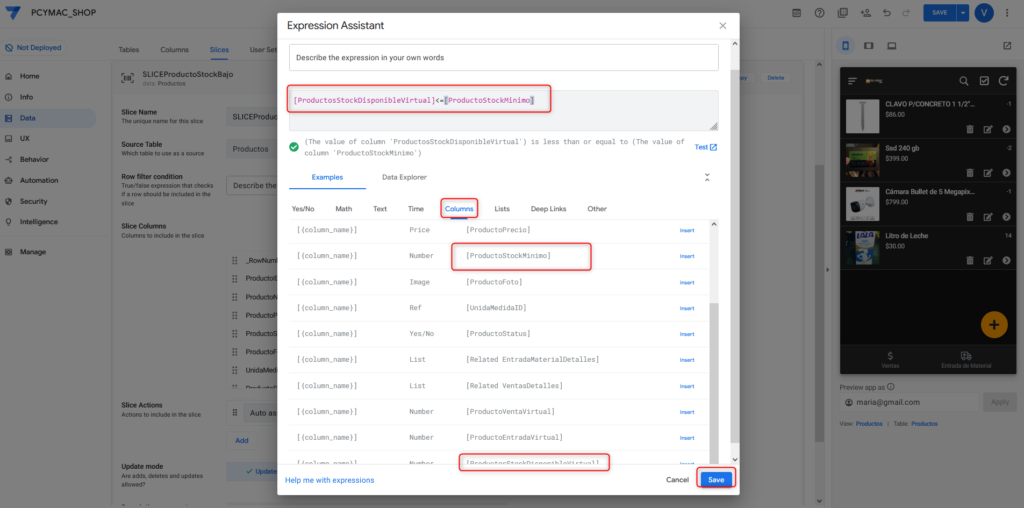
Para ver el Stock Disponible:

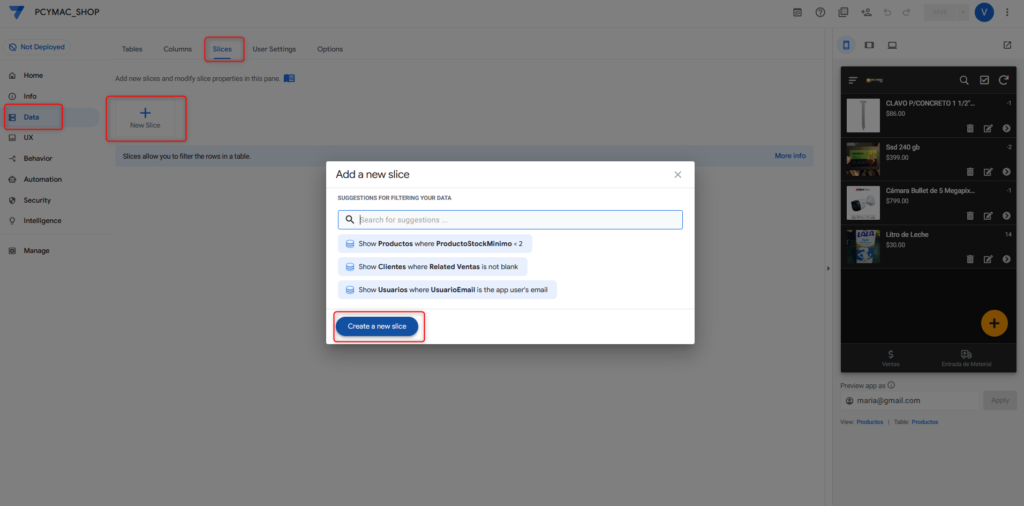
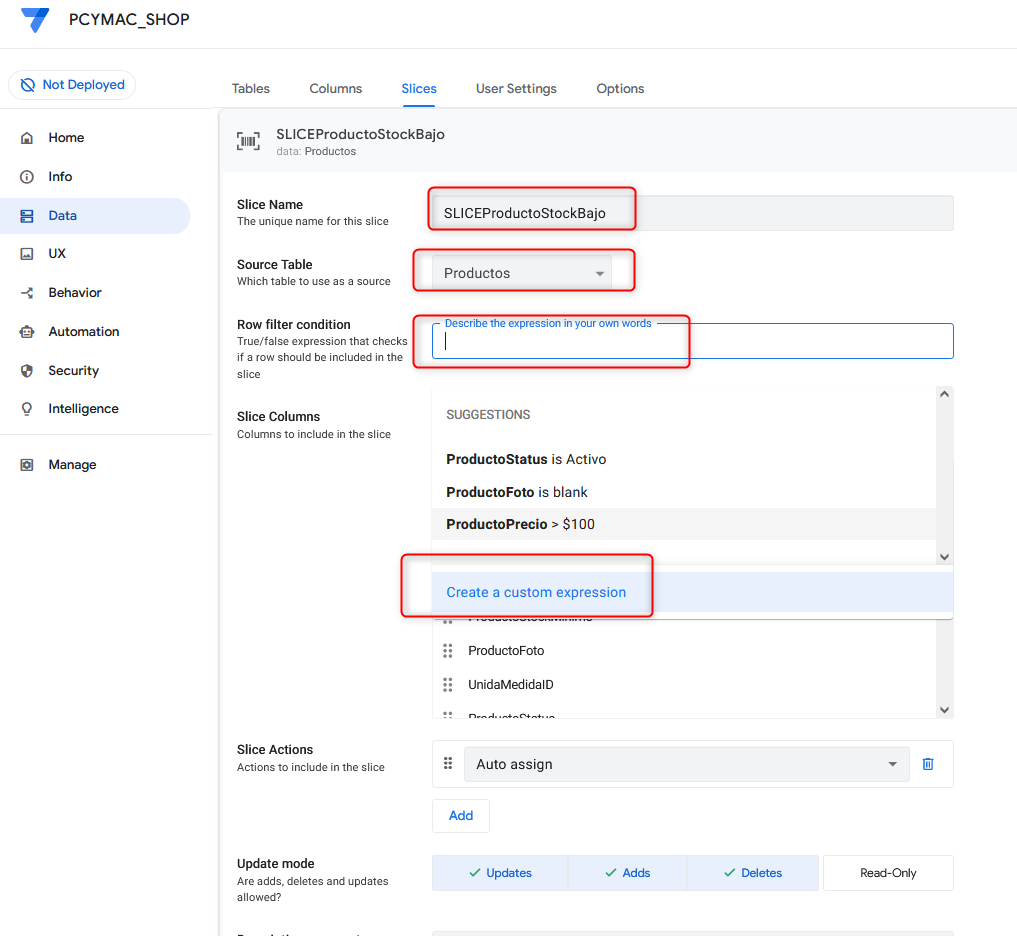
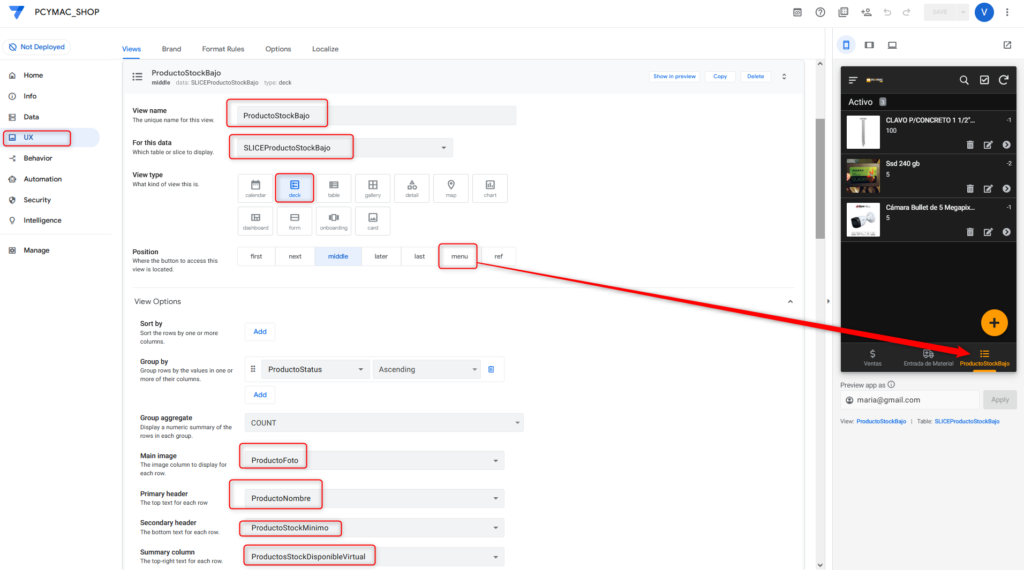
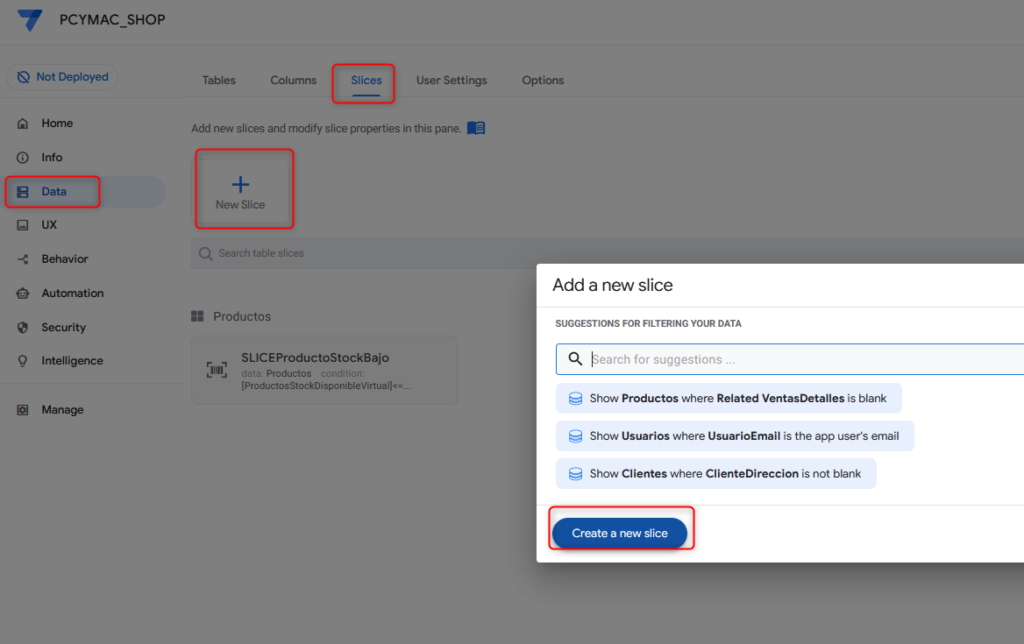
Uso de SLICE para filtrar información



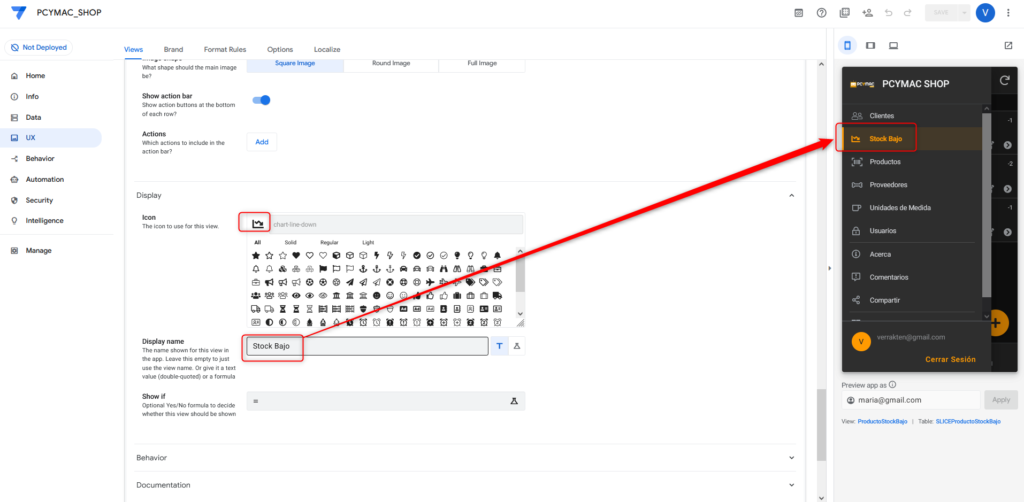
Ahora si que ya creamos nuestro SLICE, nos vamos a:


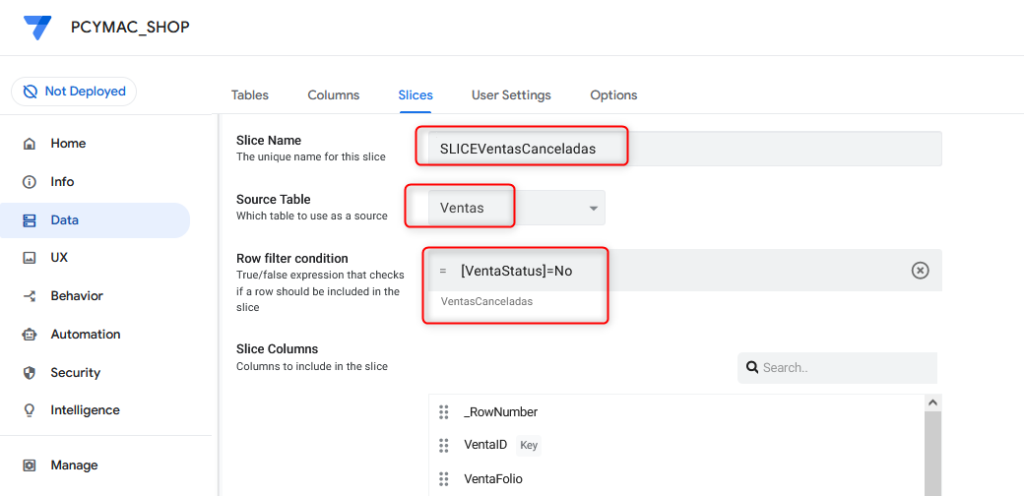
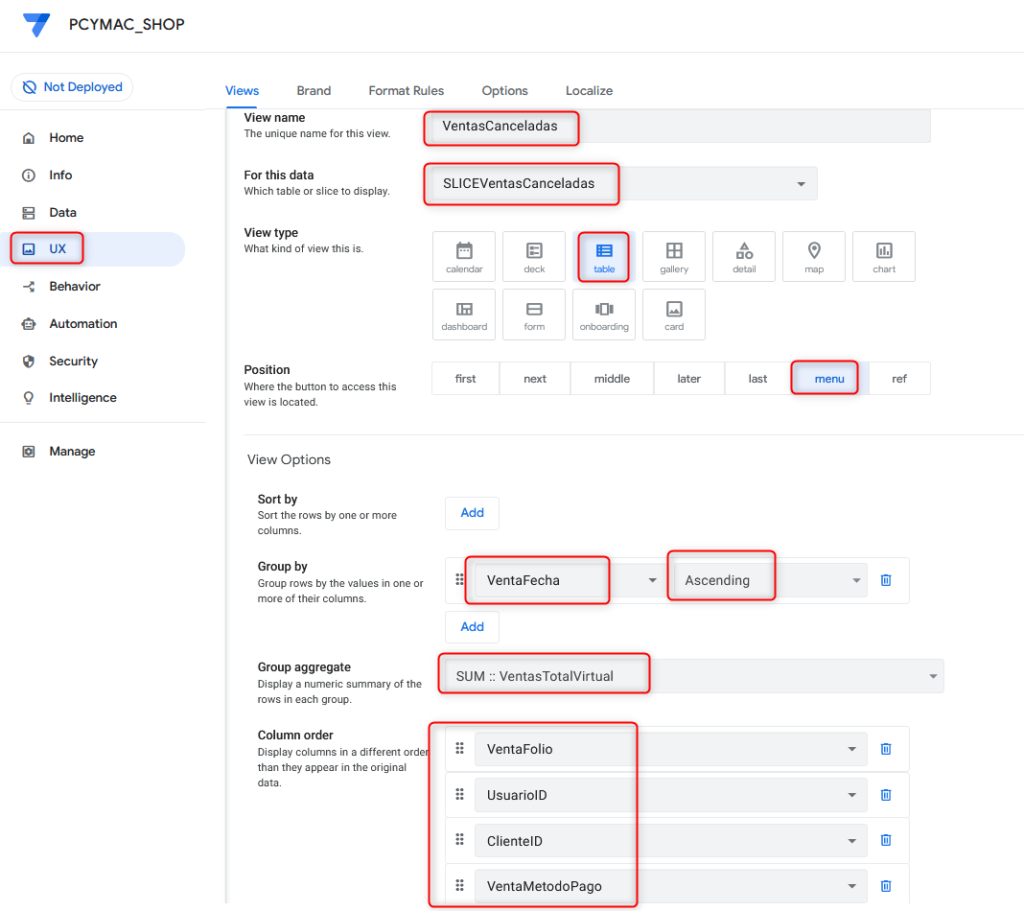
Ahora vamos a crear el SLICE de Ventas Canceladas



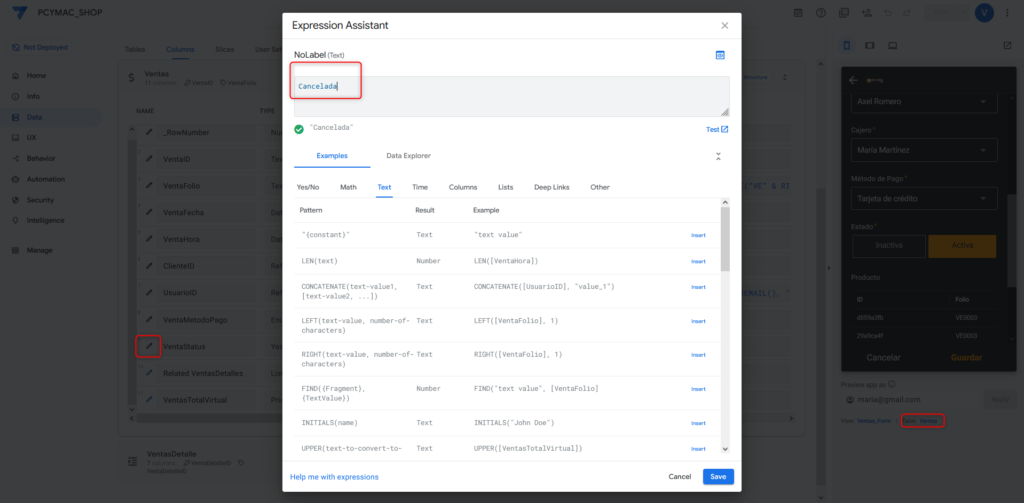
Vamos a cancelar la VE0003 como ejemplo, pero antes para que no nos muestre el botón el nombre de Inactiva, vamos a cambiarlo por Cancelada y eso ya lo vimos y es en:

Format Rules
